Formularze. Powiedzieć, że darzymy je skrajnymi emocjami, to jak nic nie powiedzieć. Są nieodłącznym elementem każdej witryny – korzystamy z nich rejestrując się w serwisie, zapisując się na newsletter, czy kupując bilet na koncert ulubionego zespołu. Ale przyznajmy, ilu z nas poczuło ukłucie irytacji na widok długiego formularza, który wydawał się nie mieć końca? No właśnie. W tym artykule zdradzimy, jak projektować formularze, które użytkownicy będą wypełniać z uśmiechem (lub przynajmniej bez frustracji).
1. Tylko konieczne pola – mniej znaczy więcej
Nic tak nie zniechęca, jak formularz, który wymaga podania imienia ciotki od strony ojca, rozmiaru buta czy ulubionej zupy. Oczywiście akurat te przykłady to żarty, jednak zdarza się, że w realnych sytuacjach popełniamy bardzo podobny błąd. Przyjmijmy, że masz stronę internetową, na której sprzedajesz produkt cyfrowy — jaki więc jest sens, aby wymagać od klienta szczegółowego adresu, skoro zamówienie otrzymuje mailowo? Naszym zdaniem, żaden.
Pamiętaj – wypełnienie każdego pola to dodatkowy wysiłek dla użytkownika. Zadaj sobie pytanie: Czy naprawdę potrzebuję tych informacji na tym etapie? Jeśli nie, wyeliminuj je. Im krótszy formularz, tym większa szansa na to, że użytkownik wypełni go w całości.
Sprawdź, jak unikać deceptive design i dark patterns przy tworzeniu skutecznego formularza.

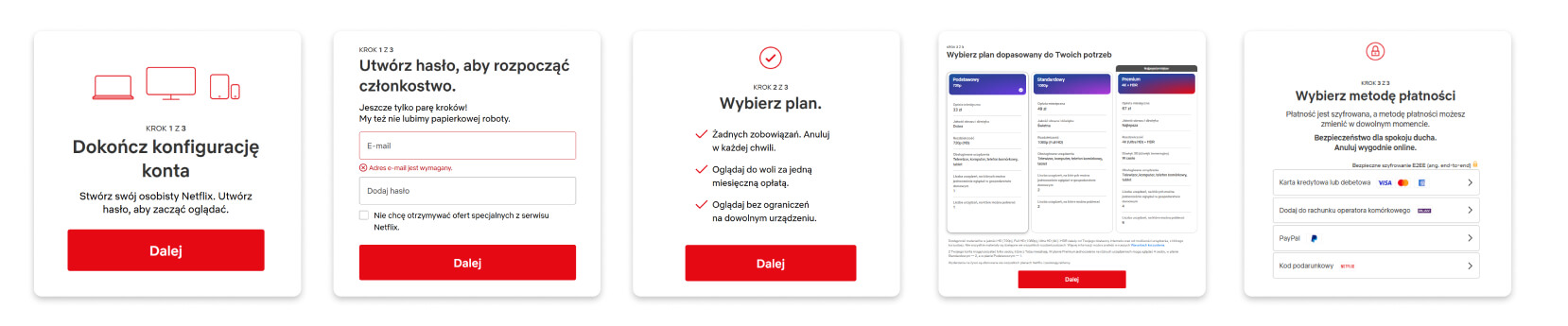
2. Długie formularze? Podziel je na kroki
Jeśli naprawdę nie możesz skrócić formularza, podziel go na kilka kroków lub ekranów. Prezentując użytkownikowi małe porcje informacji na raz, sprawisz, że wypełnianie stanie się bardziej przystępne i mniej przytłaczające. Warto dodać pasek postępu – niech użytkownik wie, jak blisko jest końca.

3. Używaj logicznej kolejności
Formularz powinien być uporządkowany w sposób, który odzwierciedla standardowe sekwencje. Na przykład w przypadku formularza danych do wysyłki: najpierw dane osobowe, potem adres i metoda dostawy.
4. Opcjonalne pola wyraźnie oznaczone
Zadbaj o to, aby użytkownik nie musiał się zastanawiać, czy dane pole jest obowiązkowe, czy nie. Tym bardziej w dobie, gdy internauci niechętnie dzielą się danymi!
Jeżeli coś jest opcjonalne — jasno to oznacz (np. „pole opcjonalne” obok etykiety). W ten sposób unikasz niepotrzebnych pytań i frustracji, a także zaniechania wysłania formularza przez obawę związaną z udostępnianiem większej ilości informacji niż to konieczne.
Sprawdź Trendy UX na 2025 i dowiedz się, co będzie kształtować przyszłość projektowania!
5. Jedna kolumna to złoty standard
Formularze w jednej kolumnie są czytelniejsze i bardziej intuicyjne. Kiedy pola układasz obok siebie w wielu kolumnach, użytkownik nie wie, w jakiej kolejności je wypełniać.
Jedna linia wzroku = mniej błędów.
6. Nie używaj tekstów zastępczych (placeholderów) jako etykiet
Placeholdery to atrybuty, dzięki którym przykładowy tekst wyświetla się w oknie formularza aż do momentu, gdy użytkownik wpisuje własne dane. Dla wielu to rozwiązanie może wydawać się estetyczne, jednak kiedy tylko użytkownik zaczyna wypełniać pole, tekst znika. A co jeśli użytkownik zapomni, o co chodziło? Lepszym rozwiązaniem są stałe etykiety nad polami – zawsze dostępne i czytelne.
Dowiedz się, czym jest persona w UX design i jak ją tworzyć, aby lepiej dopasować produkt do użytkowników!
7. Etykiety nad polem, nie obok
Etykiety umieszczone nad polami zwiększają czytelność i ułatwiają wypełnianie, szczególnie na urządzeniach mobilnych. Nie zmuszaj użytkownika do „polowania” wzrokiem – ułóż wszystko w logicznym porządku.
8. Potwierdzenie sukcesu wysłania formularza
Nagrodą za wypełnienie formularza powinno być satysfakcjonujące zakończenie. Dlaczego to ważne? Wyobraź sobie, że po uzupełnieniu całego formularza klikasz przycisk “wyślij” i… nie dzieje się nic. Od razu w głowie pojawia się pytanie — udało się, czy mam to zrobić jeszcze raz?
Poinformuj użytkownika, że formularz został wysłany pomyślnie – dodaj odpowiedni komunikat, a jeśli to możliwe, spersonalizuj go („Dzięki za zapis, Aniu! Teraz możesz sprawdzić swoją skrzynkę.”).
Czy tekst na buttonie ma znaczenie? Poznaj rodzaje przycisków i najważniejsze zasady ich projektowania
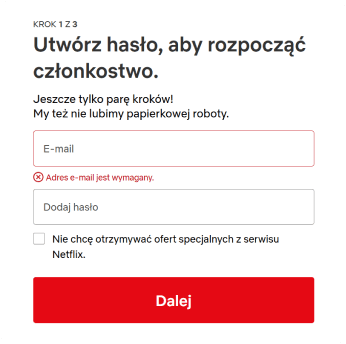
9. Błędy? Wskaż je od razu i pomóż je naprawić
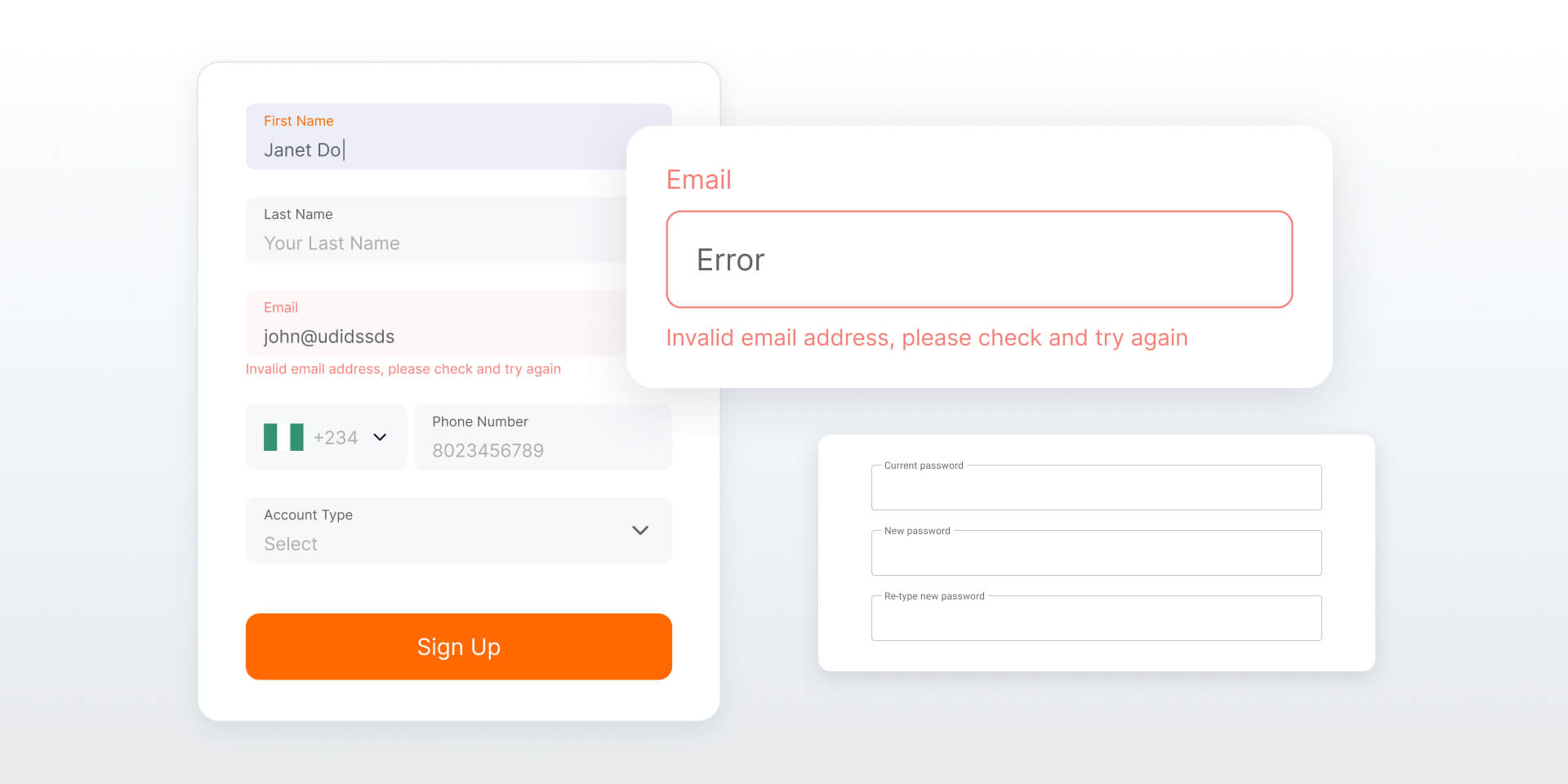
Użytkownik nie powinien dowiadywać się o błędach dopiero po kliknięciu „Wyślij”. Podświetlaj błędne pola na bieżąco, używając nie tylko koloru (ważne dla osób z problemami widzenia), ale też pogrubionej ramki i ikonki. Wyjaśnij, co jest nie tak („Podaj poprawny adres e-mail, np. twoj@email.com”).

> To świetna ilustracja 9 heurystyki Nielsena, o której przeczytasz więcej w innym artykule: 10 heurystyk J. Nielsena, czyli o podstawach UX
10. Na mobile – focus na bieżącym polu
Na małych ekranach łatwo pogubić się podczas wypełniania formularza. Skup uwagę użytkownika na aktualnym polu, które wypełnia. Delikatne powiększenie lub podświetlenie pola ułatwi koncentrację i poprawi doświadczenie.
Wdrożenie w życie tych kilku dość banalnych, ale bardzo przydatnych zasad może całkowicie odmienić formularz i tym samym zwiększyć liczbę użytkowników, którzy zdecydują się go wypełnić. Spróbuj i przekonaj się, jak duże znaczenie mają te małe zmiany na doświadczenia Twoich odbiorców!
Chcesz poprawić wyniki swojej strony? Zrób audyt GA4 i sprawdź, jak usprawnić swoje działania!

Autorka tekstu
Absolwentka Uniwersytetu Warszawskiego, z zamiłowaniem do UX. W MBridge realizuje działania analityczne, przeprowadza kompleksowe audyty oraz wdraża niezbędne dla Klientów procesy. Nie jest obojętna na sztukę, która stanowi jedną z ważniejszych inspiracji w jej życiu. Równowagę w życiu odnajduje w praktyce jogi.
Maria Antoniewicz
Web Analyst
Sprawdź, czym jest Cumulative Layout Shift (CLS) i jak wpływa na UX!