Co to są strony RWD? Co oznacza ten skrót? Czym się charakteryzuje strona responsywna? Jakie są zalety strony wykonanej w technologii RWD? Na te i wiele innych pytań odpowiadamy w artykule.
RWD – definicja
Odpowiedź na pytanie co to RWD nie jest skomplikowana. RWD to skrót od terminu Responsive Web Designe i jest to technika umożliwiająca projektowanie stron dla różnych rozdzielczości, na jakich dana strona może zostać wyświetlona. W Polsce takie serwisy określane są mianem responsywnych stron internetowych. Responsywne serwisy internetowe nie tylko dobrze wyglądają na różnych ekranach – od wysokiej rozdzielczości 4K poprzez standardowe rozdzielczości dla monitorów i laptopów, aż do tabletów i smartfonów – ale również są tak samo użyteczne na wszystkich urządzeniach. Z roku na rok znacznie przybywa użytkowników korzystających z Internetu nie tylko przy pomocy komputera, notebooka, ale również ze smartfona, tabletu i innych urządzeń mobilnych. Ten postęp zmusza, właścicieli serwisów internetowych do budowania stron w technologii RWD.
Responsywna strona internetowa – dlaczego warto?
Strona RWD przede wszystkim zwiększa komfort korzystania z serwisów internetowych. Wielkość każdego elementu jest dostosowana do wyświetlania na poszczególnych urządzeniach. Najważniejsze, że responsywna strona internetowa nie tylko dostosowuje się do urządzenia, ale również do konkretnej przeglądarki – następuje to w sposób w pełni zautomatyzowany – dane są pobierane przez system i dopasowane do przeglądarki lub urządzenia. Takie rozwiązanie sprawia, że strona wyświetla się tak samo dobrze na urządzeniach z przeglądarką Chrome, Firefox, a nawet Edge. 😊 Kolejnym plusem jest nie tylko korzyść dla użytkownika, ale również dla właściciela. Strona RWD eliminuje konieczność tworzenia wielu wersji serwisu na wszystkie urządzenia i przeglądarki. Takie rozwiązanie pozwala zaoszczędzić sporo nakładów finansowych. Zaletą responsywnej strony jest niewątpliwie fakt, że użytkownicy z chęcią powracają do serwisów, które są zoptymalizowane pod kątem RWD.
Sprawdź, czym jest modernizacja strony internetowej i jak ją przeprowadzić.
Zalety serwisu zbudowanego w RWD
- SEO – technologia budowania stron responsywnych RWD jest obecnie standardem. Roboty indeksujące Google faworyzują serwisy zbudowane w tej technologii, umieszczając je wyżej w wynikach wyszukiwania.
- Spójność wizualna – strony responsywne prezentują te same treści na wszystkich urządzeniach, dzięki czemu zachowana jest identyfikacja wizualna całej organizacji.
- Użyteczność – serwisy RWD działają i wyglądają tak samo na wszystkich urządzeniach – stacjonarnych, tabletach i telefonach, co jest ważne między innymi w kontekście idei smart shopping.
- Koszty utrzymania – strony responsywne są tańsze w użytkowaniu, ponieważ rozwija się tylko jeden zestaw szablonów, który następnie są dostosowywane do różnych urządzeń.
Jak sprawdzić, czy strona jest responsywna?
Każdy użytkownik może sprawdzić, czy dany serwis internetowy jest responsywny. Możemy to zrobić na dwa sposoby:
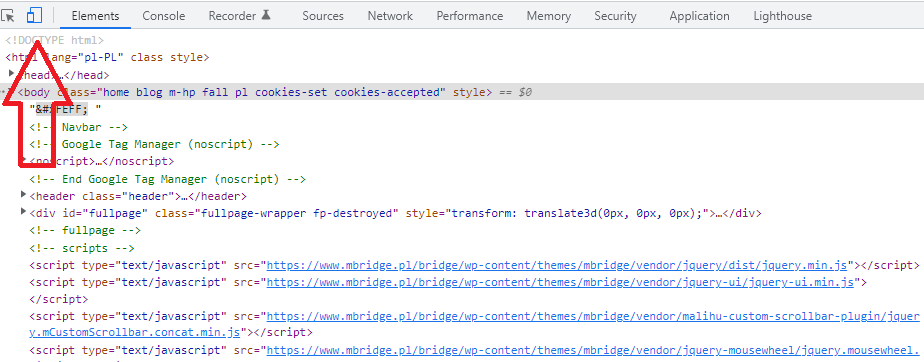
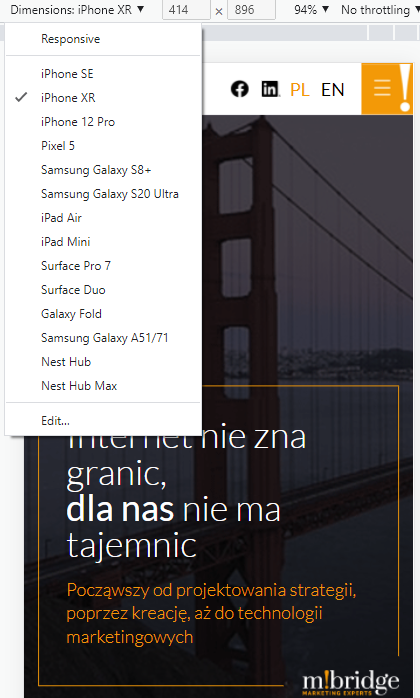
1. W trybie dla twórców witryn w Chrome, wciskając Ctrl + Shift + I, a następnie u góry wybierając dowolną rozdzielczość ekranu i zobaczyć jak wygląda strona w tej rozdzielczości. Jeśli mamy do czynienia ze stroną responsywną wygląd witryny będzie skutecznie się dopasowywał do wybranego przez nas formatu.

Następnie możemy przejrzeć, jak dokładnie wygląda serwis na danym urządzeniu, lista poniżej:

2. Poprzez test optymalizacji mobilnej udostępniony przez Google. Ta strona pozwoli sprawdzić, czy na stronie zastosowano technologię RWD.
Responsywny serwis internetowy – podsumowanie
Coraz większy udział urządzeń mobilnych w całym ruchu w Internecie niejako wymusił na właścicielach serwisów internetowych tworzenie responsywnych serwisów. Z całą pewnością możemy stwierdzić, że strony RWD to przyszłość! Jeżeli jesteś właścicielem serwisu internetowego i jeszcze nie korzystasz z technologii RWD, to ostatni dzwonek na to, aby dostosować swoją witrynę do RWD i posiadać responsywną stronę www.
Jak sprawić, by użytkownicy chętniej odwiedzali Twoją witrynę? Przeczytaj o tym, dlaczego czas ładowania strony ma znaczenie. Zachęcamy także do zapoznania się z naszym artykułem, który dokładnie wyjaśnia, czym jest analityka internetowa.
Strona RWD, która dobrze wyświetla się na różnych ekranach, ma ogromne znaczeni także w przypadku optymalizacji konwersji. Dowiedz się, czym jest konwersja w e-commerce i jak ją poprawić.












