Prawa UX to zbiór reguł psychologicznych, które projektanci wykorzystują, aby interakcja z technologią była dla użytkowników przyjemniejsza, bardziej intuicyjna i efektywna. W artykule przybliżamy najważniejsze z nich, ilustrując je przykładami, na które każdy z nas natyka się podczas przeglądania internetu. Przeczytaj i sprawdź, dlaczego niektóre strony i aplikacje sprawiają, że potrafimy spędzać na nich długie godziny, a inne zniechęcają do siebie już od pierwszych kliknięć.
Chcesz zadbać o pozytywne doświadczenie użytkowników i ich satysfakcję?
Laws of UX – Prawa UX
Prawa UX to zbiór zasad opartych na psychologii, które pomagają projektantom tworzyć bardziej intuicyjne i satysfakcjonujące doświadczenia użytkowników. Bazując na badaniach naukowych i praktycznej wiedzy, wyjaśniają, jak ludzie wchodzą w interakcje z technologią. Jon Yablonski, projektant i badacz, zebrał te kluczowe zasady w książce “Laws of UX. Using Psychology to Design Better Products & Services”. Bezwzględnie polecamy ją wszystkim osobom zainteresowanym UX. Tym, którzy dopiero wdrażają się w ten temat, proponujemy natomiast zapoznanie się z naszym krótkim przeglądem najważniejszych praw UX według Jona Yablonskiego.
1. Prawo Jakoba
Prawo Jakoba opiera się na jednej prostej zasadzie: ludzie lubią, kiedy coś jest znajome. Użytkownicy oczekują, że strony internetowe czy aplikacje będą zaprojektowane w sposób spójny z tym, co znają z wcześniejszych doświadczeń.
Nawet jeśli po raz pierwszy odwiedzasz jakąś stronę czy korzystasz z nowej aplikacji, zazwyczaj masz już jakieś intuicyjne wyczucie, jak to wszystko działa. Na przykład doskonale wiemy, że ikona domku przeniesie nas na stronę główną, a w aplikacjach randkowych przesunięcie w lewo oznacza „nie”, a w prawo – „tak”.
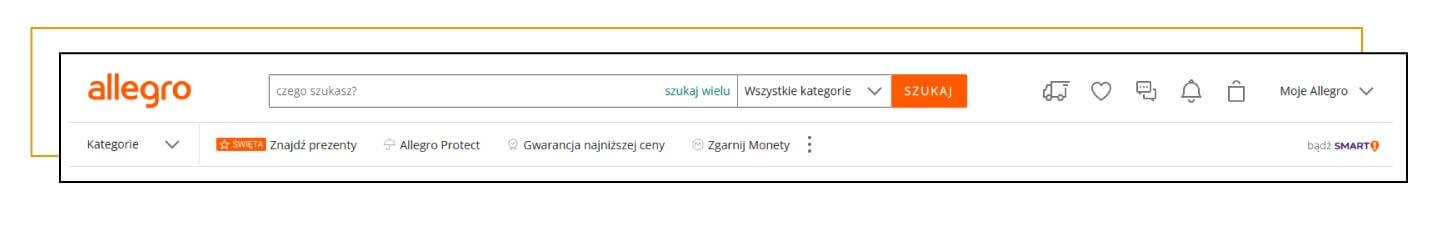
Z kolei na stronach ecommerce każdy bez problemu rozpozna znaczenie ikon takich jak: koszyk zakupowy, dzwonek czy serce, i tym samym odnajdzie się w procesie zakupowym. Z tego względu sklepy internetowe raczej nie ryzykują wychodzenia poza ramy, które są znajome dla użytkowników.
Odkryj, jak breadcrumbs – menu okruszkowe – może poprawić nawigację na Twojej stronie.

Źródło: Allegro
Prawo Jakoba mówi jasno: projektuj w zgodzie z tym, co ludzie już znają i rozumieją. Chodzi o to, by dopasować się do istniejących schematów myślowych użytkowników – czyli ich założeń, przekonań i oczekiwań dotyczących tego, jak coś powinno działać. Dzięki temu korzystanie z twojego projektu powinno być proste, intuicyjne i przyjemne.
Pokrewną zasadą UX jest 4. heurystyka Nielsena, o której dowiesz się więcej z artykułu: 10 heurystyk J. Nielsena, czyli o podstawach UX
2. Prawo Fittsa
Prawo Fittsa dotyczy tego, jak szybko użytkownik może dotrzeć do określonego celu, żeby wejść z nim w interakcję. Nazwa upamiętnia słynnego amerykańskiego psychologa Paula Fittsa.
Prawo Fittsa opisuje zależność między wielkością i odległością celu (np. przycisku) oraz czasu niezbędnego do tego, żeby do niego dotrzeć. W praktyce sprowadza się to do prostego wniosku: im większy i bliżej znajdujący się element, tym szybciej i łatwiej można z niego skorzystać.
Dla jasności posłużmy się przykładem jednego ze sklepów internetowych. Na stronie produktowej elementem, który przyciąga nasza uwagę jest właśnie czerwony przycisk “Dodaj do koszyka”, a na stronie głównej baner promocyjny z dużym CTA (Call to Action).
Z szerszej perspektywy prawo to odnosi się również do stosowania intuicyjnego i przewidywalnego układu strony i architektury informacji pozwalającej użytkownikowi na dotarcie do danego obszaru strony jak najszybciej.
3. Prawo Millera
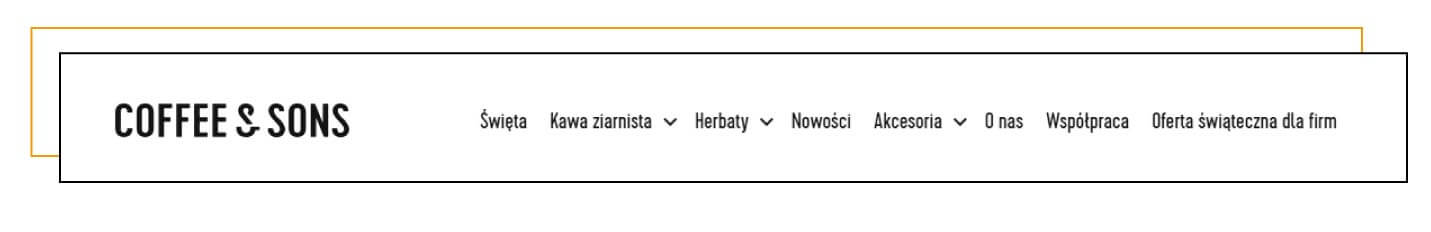
Prawo Millera mówi, że przeciętny człowiek może jednocześnie przechować w swojej pamięci roboczej tylko 7 elementów, z odchyleniem o 2 w górę lub w dół. Właśnie dlatego tak ważne jest prezentowanie informacji w logicznych, łatwych do przyswojenia porcjach – dzięki temu nie przeciążamy pamięci użytkownika. Kluczowe jest dążenie do prostych i przejrzystych, pozbawionych bałaganu projektów.
Tę zasadę możemy zastosować w odniesieniu do ilości zakładek w nawigacji na stronie internetowej. Gdyby w menu głównym strony coffeeandsons.pl znajdowało się 5 zakładek więcej, użytkownikom trudniej byłoby się zapoznać z asortymentem i informacjami o marce.

Źródło: Coffe&Sons
4. Prawo Hicka
Prawo Hicka można sprowadzić do frazy “mniej znaczy lepiej”. Mówi ono, że im więcej opcji pokazujesz użytkownikowi i im bardziej są one skomplikowane, tym trudniej mu podjąć decyzję. Ta psychologiczna zasada podkreśla związek między liczbą opcji a czasem koniecznym na podjęcie decyzji.
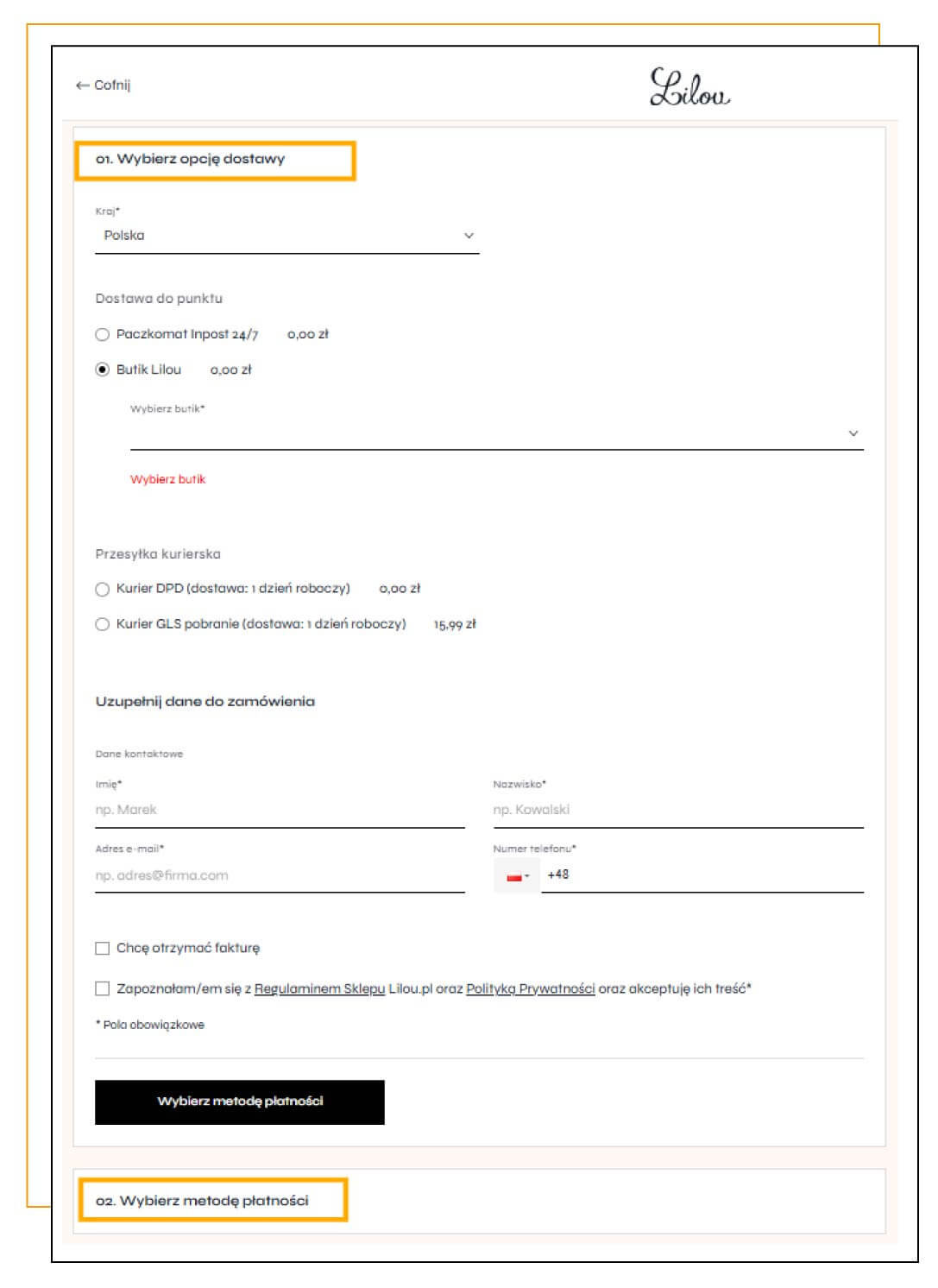
W projektowaniu prawo Hicka podkreśla znaczenie prostoty i minimalizacji złożoności interfejsów. Jeśli chcesz, by użytkownik intuicyjnie wiedział, co robić, ułatw mu podjęcie decyzji. Nie bombarduj go zbyt wieloma opcjami. A jeśli jakiś proces musi być dłuższy lub bardziej skomplikowany, podziel go na mniejsze, bardziej przystępne kroki. Dobrą praktyką jest rozdzielenie procesu zakupowego na stronach ecommerce na kilka kroków.
Podobna sytuacja ma miejsce, jeśli chodzi o przedstawianie danych. Dowiedz się, jak tworzyć wizualizacje danych, które są przejrzyste dla odbiorców.

Źródło: Lilou
Sklep lilou.pl rozwiązał problem długiego checkoutu, dzieląc go na dwa etapy: wybór dostawy i dane do zamówienia oraz wybór metody płatności. Dzięki temu cały proces stał się dużo prostszy.
5. Prawo Postela
Prawo Postela mówi, że powinniśmy działać w sposób zachowawczy i przewidywalny, jednocześnie tolerując różnorodność w tym, co przyjmujemy od użytkowników. To zasada, która pomaga tworzyć interfejsy przyjazne, niezawodne i intuicyjne.
Załóżmy, że na stronie występuje formularz wymagający podania kraju zamieszkania. Użytkownicy mogą wpisać tę samą treść na wiele różnych sposobów np.: “PL”, “Polska” czy “Poland”. Aby formularz był jak najbardziej bezproblemowy i wygodny do wypełnienia, musimy podejść do jego projektu bardzo elastycznie i zaakceptować wszystkie te możliwości. Trudność polega na tym, że trzeba przewidzieć wiele scenariuszy oraz wziąć pod uwagę możliwe błędy czy pomyłki. Im więcej potencjalnych sytuacji uwzględnisz, tym większa szansa, że użytkownik poczuje się komfortowo.

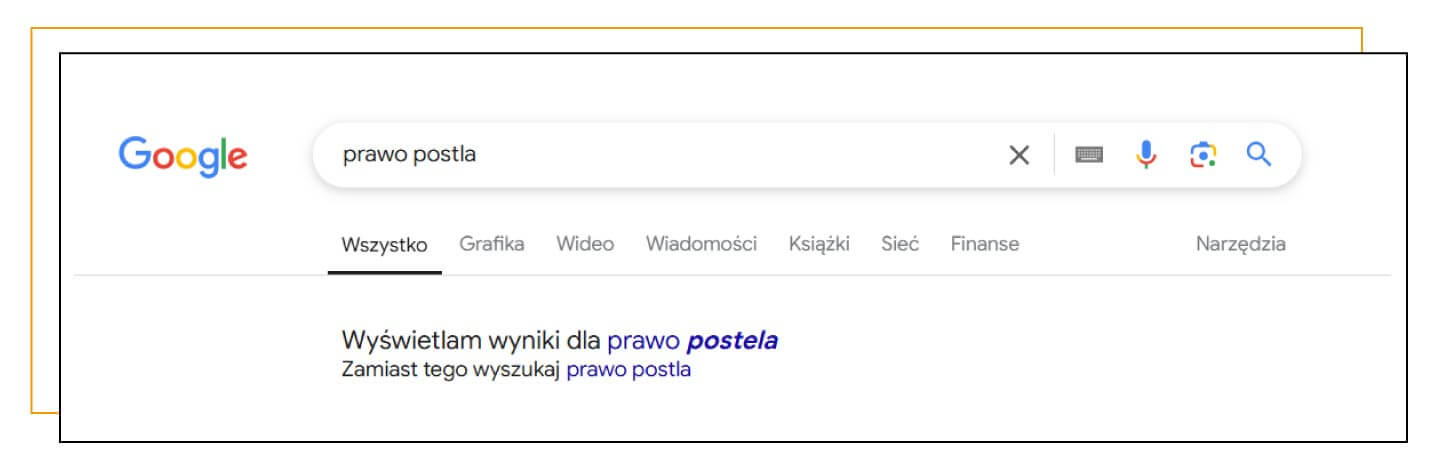
Wyszukiwarka Google stosuje prawo Postela, interpretując zapytania użytkowników. Narzędzie automatycznie poprawia typowe błędy ortograficzne lub sugeruje alternatywne frazy wyszukiwania. Taka elastyczność w interpretacji zapytań sprawia, że korzystanie z wyszukiwarki jest bardziej przyjazne. Użytkownicy są w stanie znaleźć odpowiednie wyniki, nawet jeśli popełnią błąd lub użyją mało precyzyjnego zapytania.
6. Zasada szczytu i końca
Jest to bardzo ciekawy błąd poznawczy. Zakłada, że ludzie nie oceniają całego doświadczenia, tylko jego szczytowy i kończący moment. Dokładniej chodzi o:
- najbardziej intensywną chwilę w podróży użytkownika – może to być ukończenie ważnego zadania, osiągnięcie celu lub skorzystanie z wyjątkowej funkcji produktu,
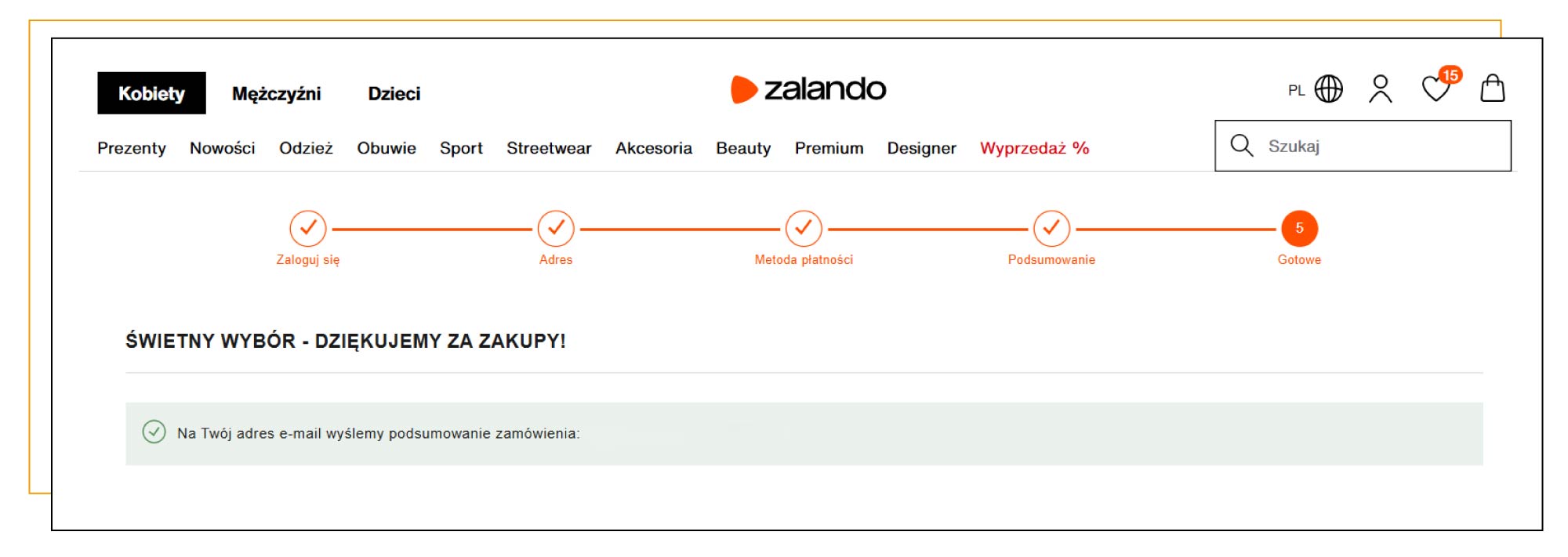
- ostatnią interakcję lub inny krok, który zamyka ścieżkę zakupową – jeśli użytkownik oceni go pozytywnie, prawdopodobnie dobrze odbierze całe doświadczenie, nawet jeśli po drodze zdarzyły się drobne potknięcia.
To właśnie te chwile decydują o ogólnym wrażeniu i tym, jak użytkownik będzie wspominał całą interakcję. Drobne, ale przemyślane akcenty mogą zrobić wielką różnicę.


Źródło: Zalando
Przykładem pozytywnego zakończenia jakiegoś procesu jest strona “thank you page”, która potwierdza zakup, zapis na newsletter czy rezerwację.
7. Efekt estetyki i użyteczności
Statystycznie użytkownicy postrzegają estetyczne projekty jako bardziej funkcjonalne. Nie oznacza to jednak, że projektanci powinni koncentrować się wyłącznie na wyglądzie strony, ignorując przy tym jej funkcjonalność i użyteczność. UX i UI powinny iść w parze – oba te elementy są kluczowe, by stworzyć przyjemne i satysfakcjonujące doświadczenie dla użytkownika.
Dowiedz się, czym jest persona w UX design i jak ją tworzyć, aby lepiej dopasować produkt do użytkowników!

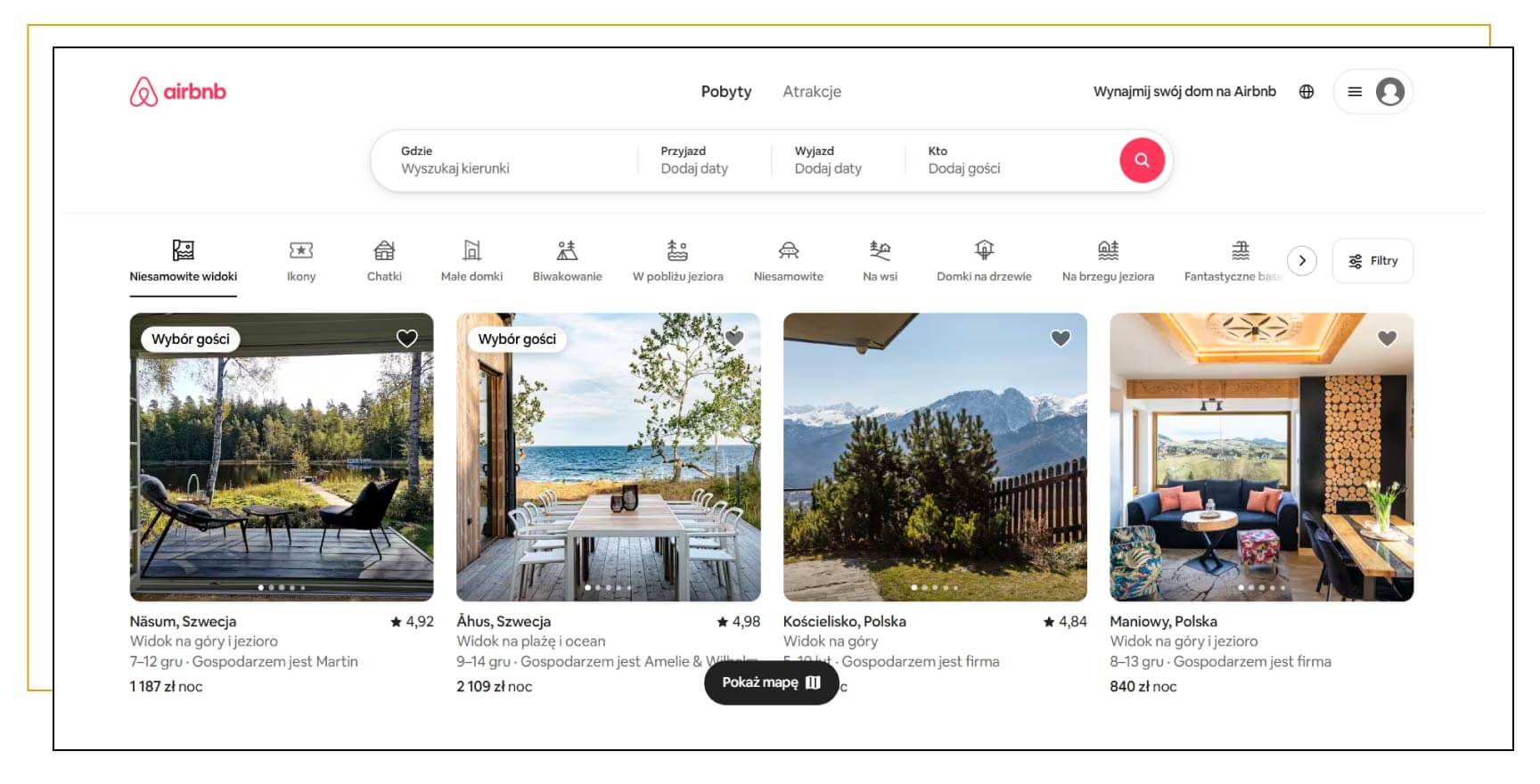
Źródło: Airbnb
Dobrym przykładem serwisu, gdzie UX jest na równie wysokim poziomie co UI, jest airbnb.pl.
8. Efekt von Restorffa
Efekt von Restorffa, znany też jako efekt izolacji, mówi o tym, że kiedy widzimy wiele podobnych elementów, najbardziej zapamiętamy ten, który w jakiś sposób wyróżnia się z otoczenia. Wyobraźmy sobie kartkę papieru z piętnastoma narysowanymi kółkami. Wszystkie są tej samej wielkości, ale czternaście z nich jest niebieskich, a jedno czerwone. To właśnie na to czerwone zwrócisz największą uwagę.
W UX można wykorzystać ten efekt za pomocą kształtów, przestrzeni, koloru czy typografii, aby skierować uwagę użytkownika na kluczowe elementy, takie jak przyciski CTA czy nagłówki. Dzięki temu zwiększasz prawdopodobieństwo tego, że użytkownik podejmie określone działania oraz wpłyniesz na to, jak odbiera treści na stronie.

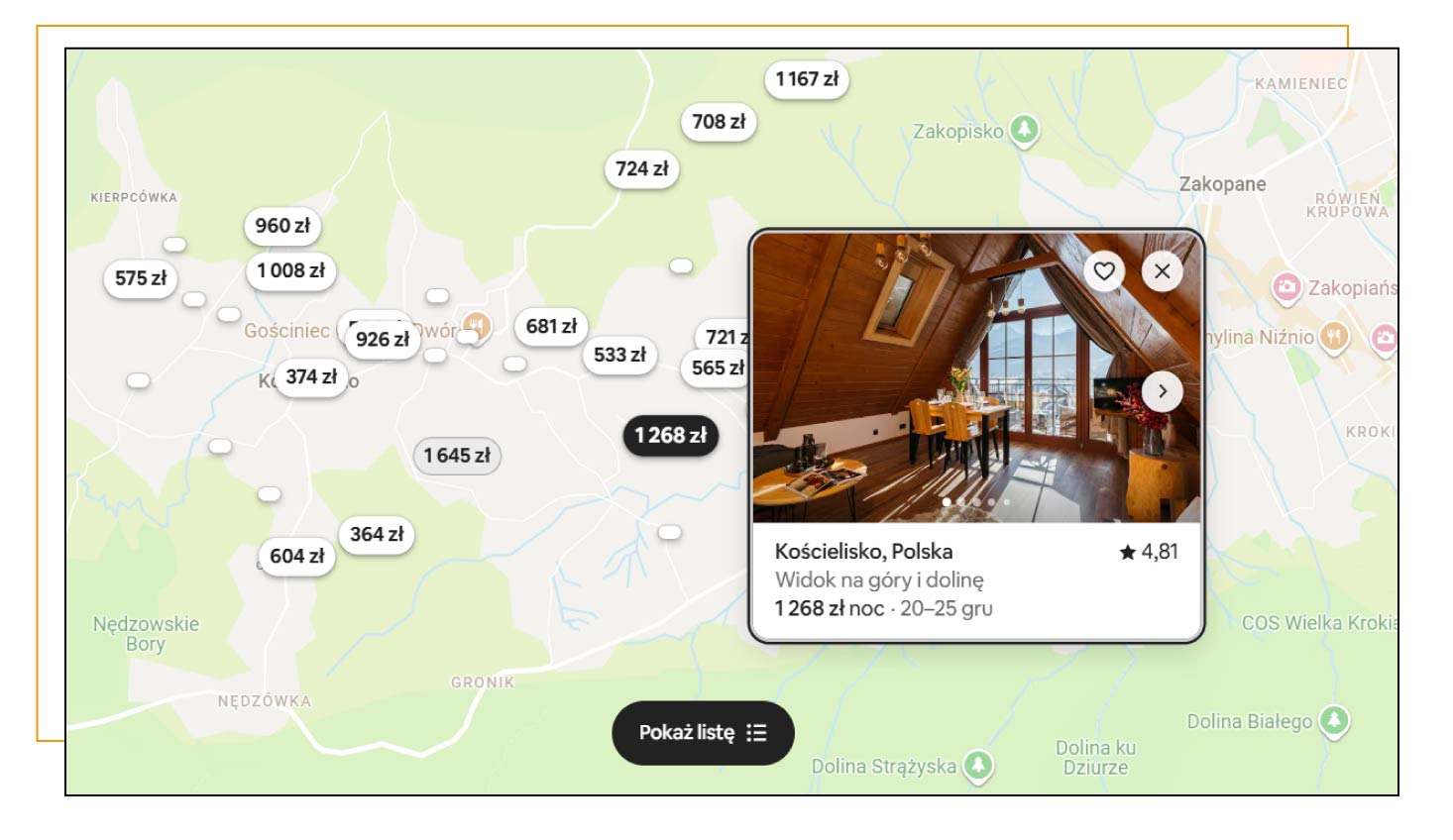
Źródło: Airbnb
Airbnb.pl wykorzystuje także tę regułę. Wyszukując miejsca zakwaterowania na mapie, kolorem wyróżniony jest punkt, który został wcześniej przez nas kliknięty. Dzięki temu wiemy, którą lokalizację przeglądamy i gdzie się dokładnie znajduje.
9. Prawo Teslera
Według prawa Teslera każdy system ma pewien poziom złożoności, którego nie da się całkowicie wyeliminować. W projektowaniu UX dąży się do tworzenia płynnych, intuicyjnych i bezproblemowych doświadczeń, co często oznacza upraszczanie i klarowność. Jednak Tesler przypomina nam, że upraszczanie ma swoje granice. Każdy system można uprościć tylko do pewnego stopnia. Kluczowe jest dążenie do maksymalnej prostoty w doświadczeniu użytkownika, jednak nie kosztem funkcjonalności systemu.

Każdy z nas codziennie korzystając z poczty Gmail błądzi w poszukiwaniu jakiegoś maila. Na pomoc przychodzą etykiety, filtry czy możliwość dostosowania wyglądu gmaila, które pomagają nam odnaleźć potrzebne informacje w gąszczu wiadomości, których system nie może w żaden sposób uprościć.
10. Próg Doherty’ego
Próg Doherty’ego to nic innego jak maksymalny czas, w jakim komputer powinien odpowiedzieć na aktywność użytkownika. Wynosi on 400 milisekund.
Sprawdź nasz artykuł o szybkości ładowania strony.
Wyobraź sobie, że robisz zakupy online i klikasz przycisk „Dodaj do koszyka”. Oczekujesz, że niemal od razu zobaczysz potwierdzenie, że produkt został do niego dodany. Jeśli odpowiedź trwa zbyt długo, zaczynasz się irytować lub zastanawiać, czy w ogóle kliknąłeś przycisk.
Próg Doherty’ego podkreśla, że aby doświadczenie użytkownika było płynne i produktywne, odpowiedź systemu musi być szybka, a w przypadku dłuższych procesów wsparta dodatkowymi informacjami o postępie. Może to być np. pasek ładowania.

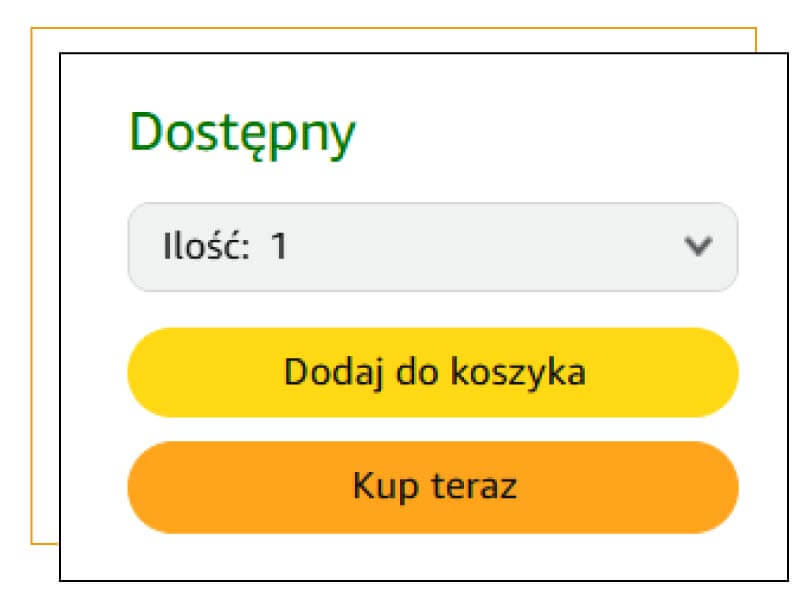
Źródło: Amazon
Odpowiedzią Amazona na niecierpliwość użytkowników jest dodatkowy przycisk “Kup teraz”, który znajduje się tuż obok przycisku “Dodaj do koszyka”. Użytkownik, który w niego klika, sprawia, że zamówienie jest natychmiast przetwarzane, co zapewnia szybkie i płynne doświadczenie zakupowe.
Zastanawiasz się, czy tekst na buttonie ma znaczenie? Dowiedz się, jak może wpłynąć na Twoje wyniki.
Czy twoja strona jest zgodna z prawami UX?
Prawa UX to znacznie więcej niż zbiór książkowych zasad – mają mnóstwo zastosowań! Projektanci, którzy są ich świadomi, mogą tworzyć znacznie czytelniejsze i tym samym skuteczniejsze interfejsy, na których z przyjemnością się przebywa i robi zakupy.
Chcesz poprawić doświadczenie użytkowników? Dowiedz się, co to jest responsywna strona internetowa.
Ponadto prawa UX wiele mówią nam o oczekiwaniach użytkowników wobec stron internetowych. Zdecydowanie warto zweryfikować pod ich kątem własną witrynę – możesz to zrobić samodzielnie lub z pomocą specjalisty UX z naszego zespołu. Zaletą tego drugiego rozwiązania jest niewątpliwie fakt, że zewnętrzny audytor nie zna twojej strony, więc łatwiej będzie mu wejść w rolę przypadkowego użytkownika. Wiedza specjalisty nie kończy się też na znajomości opisanych powyżej praw UX. Oprócz tego przeanalizuje on szybkość ładowania strony, ścieżkę konwersji, przystępność treści i inne kluczowe elementy. Efektem takiej analizy jest kompleksowy audyt, który nie tylko identyfikuje najważniejsze problemy, ale także podsuwa konkretne rozwiązania na to, jak można je rozwiązać.
Dowiedz się więcej o audycie UX

Autorka tekstu
Absolwentka Uniwersytetu Warszawskiego, z zamiłowaniem do UX. W MBridge realizuje działania analityczne, przeprowadza kompleksowe audyty oraz wdraża niezbędne dla Klientów procesy. Nie jest obojętna na sztukę, która stanowi jedną z ważniejszych inspiracji w jej życiu. Równowagę w życiu odnajduje w praktyce jogi.
Maria Antoniewicz
Web Analyst