Aby sklep internetowy satysfakcjonował obecnych użytkowników i miał szansę przyciągać nowych, musi oferować im najlepsze możliwe doświadczenia.W obliczu ogromnej liczby dostępnych produktów kluczowe jest stworzenie intuicyjnego i efektywnego interfejsu, który nie tylko ułatwi znalezienie poszukiwanego towaru, ale także zwiększy szanse na finalizację zakupu. Przedstawiamy 9 prostych (choć nie zawsze oczywistych) sposobów na poprawę UX w e-commerce.
1. Dziel kategorie i podkategorie na przyswajalne sekcje
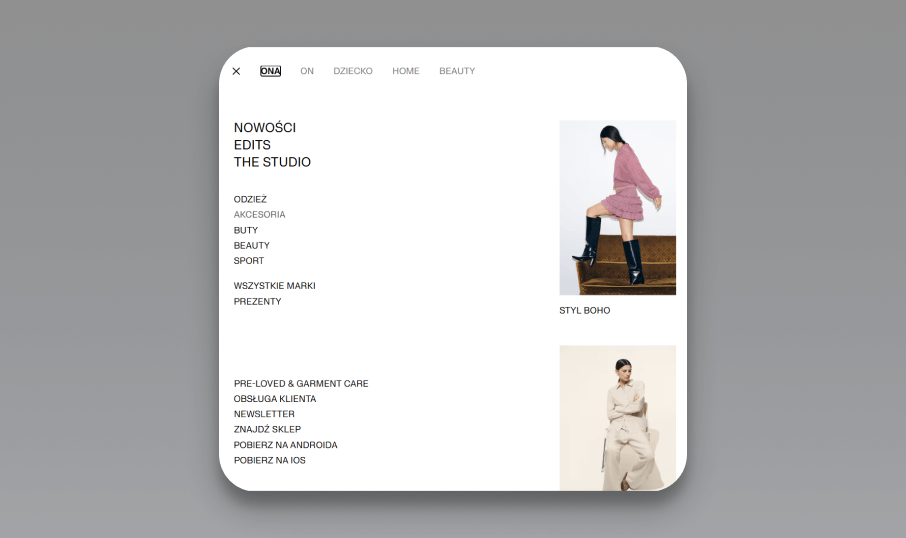
Zbyt duża liczba kategorii może przytłoczyć użytkowników, a zbyt mała może prowadzić do frustracji wynikającej z ograniczonego wyboru. Idealnym rozwiązaniem jest podział kategorii na logiczne grupy. Jeśli dana kategoria osiąga około 10 podkategorii, warto rozważyć dalsze ich podzielenie. Podobnie, na najniższym poziomie nawigacji warto zadbać o to, aby każda kategoria zawierała przynajmniej 10 produktów – użytkownicy czują wtedy, że mają rzeczywisty wybór.

2. Unikaj redundancji i nakładających się kategorii
Niejasna struktura kategorii może dezorientować użytkowników, i w konsekwencji prowadzić do negatywnych doświadczeń i porzucania zakupów. Często zdarza się, że sklepy stosują kilka różnych nazw dla tej samej kategorii lub importują niespójne systemy kategoryzacji z zewnętrznych źródeł. Regularna analiza i optymalizacja taksonomii pozwala na zachowanie spójnej i przejrzystej struktury sklepu.

3. Umożliwiaj wyszukiwanie za pomocą skrótów, symboli i slangowych określeń
Użytkownicy często wpisują w wyszukiwarkę nie tylko pełne nazwy produktów, ale również skróty, symbole lub potoczne określenia. Jeśli system wyszukiwania nie rozpoznaje tych wariantów, użytkownicy mogą uznać, że dany produkt w ogóle nie jest dostępny. Dlatego warto analizować zapytania użytkowników, korzystać z logów wyszukiwania i tworzyć słowniki synonimów, które pomogą w lepszym dopasowaniu wyników wyszukiwania.

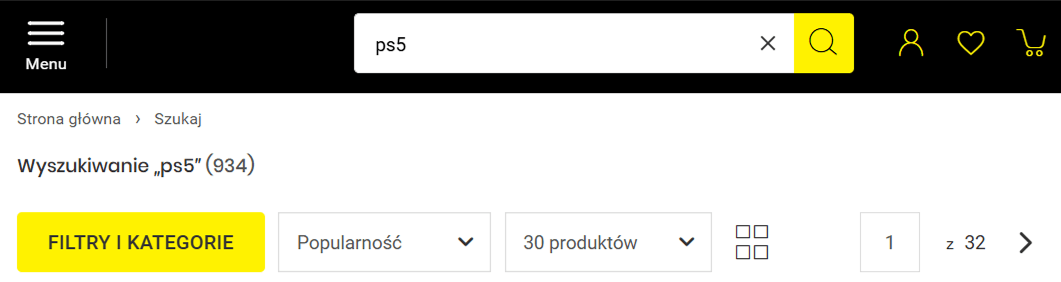
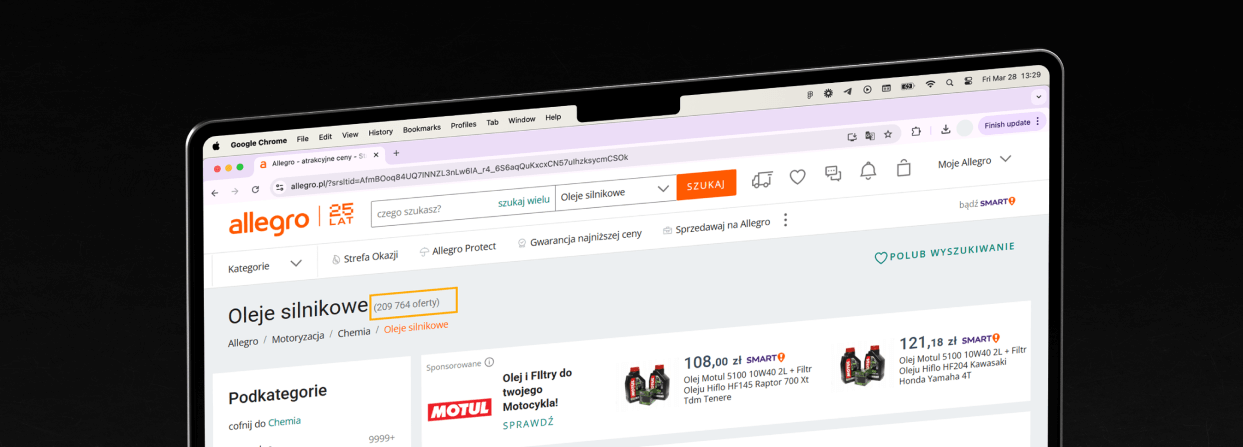
4. Wyświetlaj liczbę dostępnych produktów w danej kategorii
Informacja o liczbie dostępnych produktów w danej kategorii pomaga użytkownikowi oszacować zakres wyboru, dzięki czemu może sprawniej przeglądać ofertę. Liczba produktów powinna być widoczna zarówno na górze, jak i na dole listy wyników – musi być dobrze oznaczona, ale jednocześnie nie powinna przytłaczać innych elementów interfejsu.

5. Zastąp paginację i nieskończone przewijanie przyciskiem „Załaduj więcej”
Zarówno klasyczna paginacja, jak i nieskończone przewijanie mają swoje wady – pierwsza opcja wymaga dodatkowych kliknięć, a druga może przytłaczać użytkownika nadmiarem informacji. Optymalnym rozwiązaniem jest zastosowanie przycisku „Załaduj więcej” w połączeniu z mechanizmem lazy-loading. Dzięki temu użytkownik może kontrolować ilość wyświetlanych produktów i nawigować w bardziej komfortowy sposób.

Opisane rozwiązanie jest również rekomendowane przez Google. Kliknij tutaj po więcej informacji.
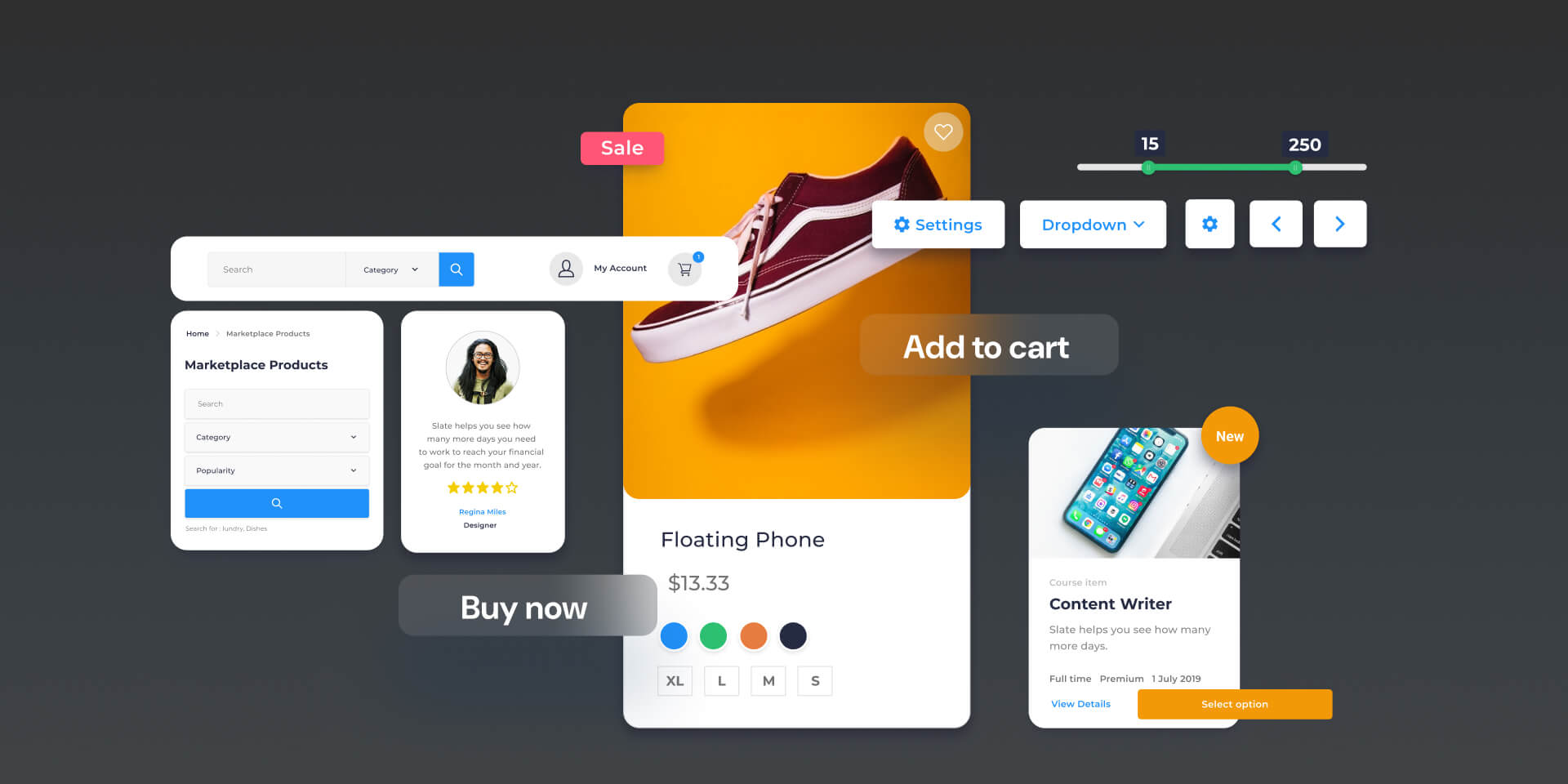
6. Podkreśl przycisk „Dodaj do koszyka”
Aby proces zakupowy był jak najbardziej intuicyjny, przycisk „Dodaj do koszyka” powinien się wyróżniać spośród innych elementów interfejsu. Lepiej, aby nie był pełnoekranowy, a jeśli stosujemy przycisk „sticky” (element interfejsu, który pozostaje widoczny na ekranie, nawet podczas przewijania strony), warto otoczyć go odpowiednią ilością wolnej przestrzeni, by nie powodował przypadkowych kliknięć.
Sprawdź, czy tekst na buttonie ma znaczenie w UX design!
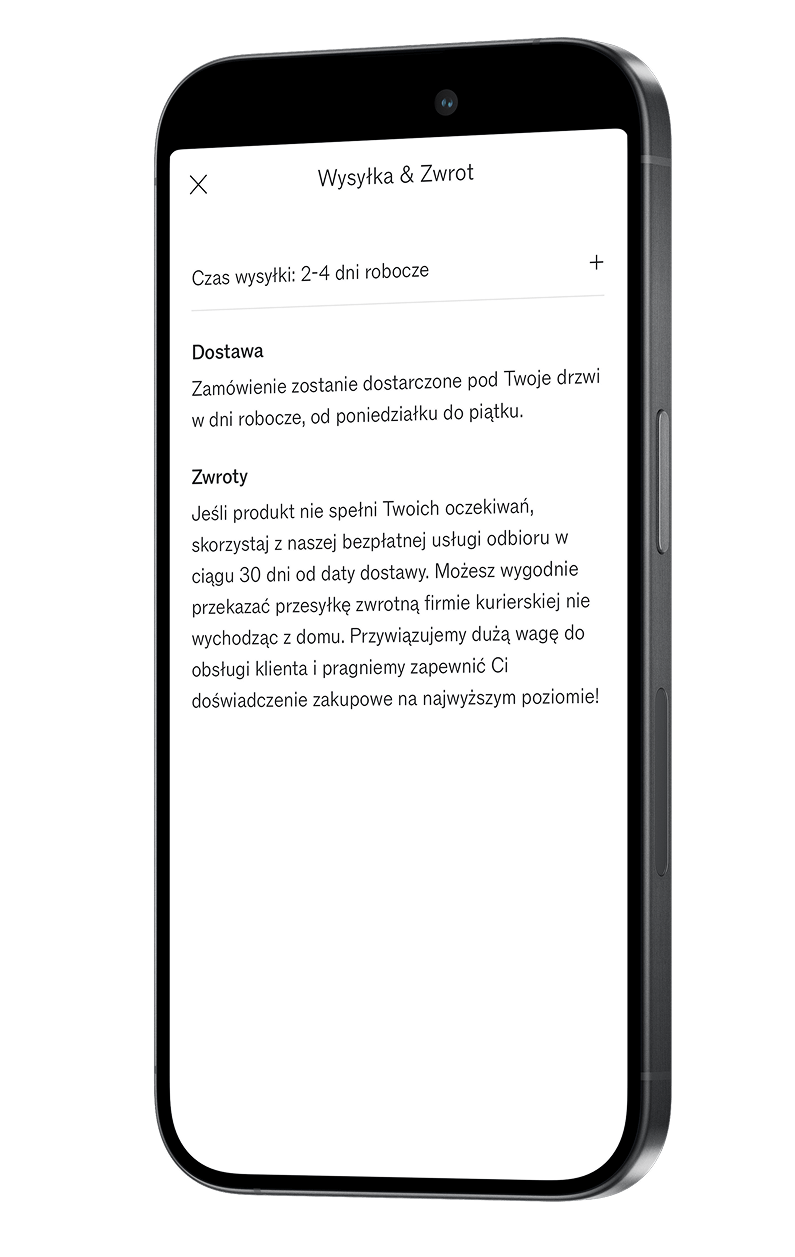
7. Spraw, aby polityka zwrotów była łatwa do zrozumienia
Jasno sformułowana polityka zwrotów zwiększa zaufanie użytkowników i ułatwia decyzje zakupowe. Najlepiej przedstawić ją jako krótkie podsumowanie z możliwością rozwinięcia szczegółów. Używaj prostego języka oraz wyraźnych nagłówków, aby użytkownicy mogli szybko znaleźć najważniejsze informacji. Jeśli oferujesz darmowe zwroty, wyraźnie to podkreśl – jest to jeden z kluczowych czynników wpływających na decyzje zakupowe klientów.

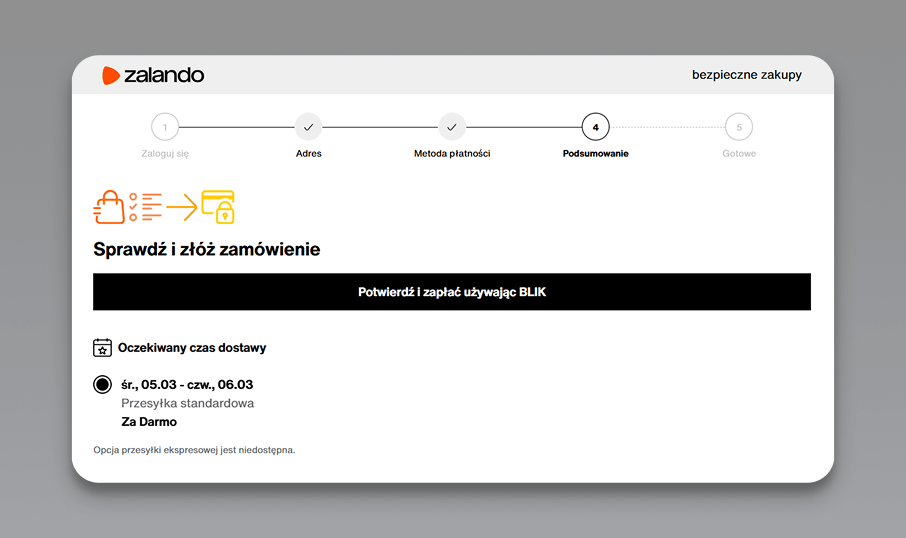
8. Stosuj „Enclosed Checkout”, aby uniknąć rozproszenia użytkownika
Podczas procesu finalizacji zakupu użytkownicy mogą łatwo się rozproszyć przez widoczne elementy nawigacyjne, które nie są związane z checkoutem. Dlatego warto wdrożyć tzw. „Enclosed Checkout”, czyli usunięcie głównej nawigacji i innych nieistotnych elementów podczas finalizacji zamówienia. Należy jednak pozostawić główną nawigację w koszyku oraz na stronie potwierdzenia zamówienia. Warto także zapewnić użytkownikom możliwość powrotu, np. poprzez logo sklepu, link do koszyka w pasku postępu, uproszczony nagłówek, boczny podgląd zamówienia oraz link do pomocy lub obsługi klienta.


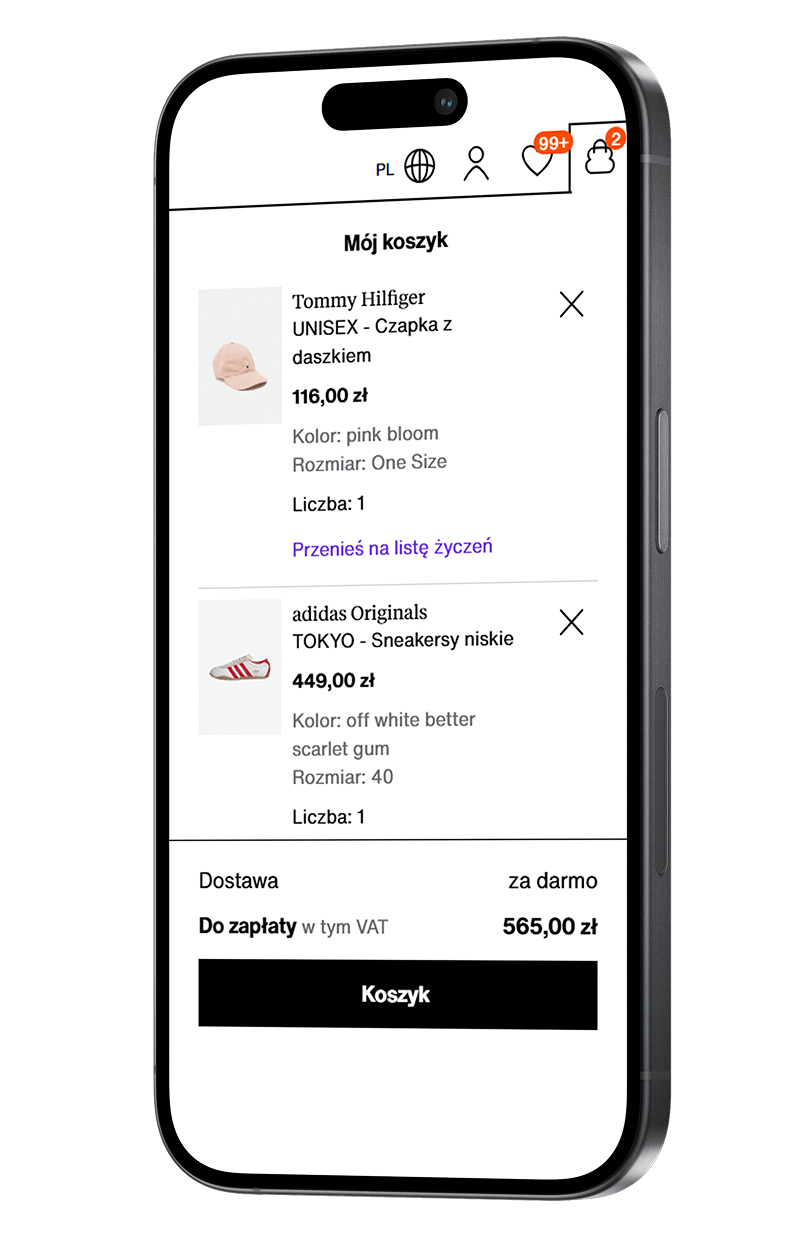
9. Zawsze pokazuj pełny koszt zamówienia lub jego szacunkową wartość
Użytkownicy często rezygnują z finalizacji zakupu, gdy nie znają pełnych kosztów zamówienia. Dlatego w koszyku warto wyraźnie podawać całkowitą cenę zamówienia, uwzględniając cenę za produkt, koszty wysyłki, podatki oraz inne opłaty. Jeśli nie możesz podać dokładnej wartości, przedstaw przynajmniej szacunkowy koszt wraz z informacją o podstawie wyliczenia.
Dobry UX w e-commerce to nie tylko estetyka strony, ale przede wszystkim intuicyjność i wygoda użytkowania. Przejrzysta nawigacja, inteligentne wyszukiwanie, dobrze oznaczone kategorie i czytelne informacje ułatwiają zakupy online i zwiększają zadowolenie klientów. Właśnie dlatego tak ważne jest, aby regularnie analizować zachowania użytkowników i dostosowywać funkcjonalności sklepu do ich potrzeb. To jeden z kluczy do sukcesu w sprzedaży online.
Sprawdź również, czym są deceptive design i dark patterns w UX i dowiedz się, jak wpływają na użytkowników!

Autorka tekstu
Absolwentka Uniwersytetu Warszawskiego, z zamiłowaniem do UX. W MBridge realizuje działania analityczne, przeprowadza kompleksowe audyty oraz wdraża niezbędne dla Klientów procesy. Nie jest obojętna na sztukę, która stanowi jedną z ważniejszych inspiracji w jej życiu. Równowagę w życiu odnajduje w praktyce jogi.
Maria Antoniewicz
Web Analyst