Breadcrumbs to w dosłownym tłumaczeniu “okruszki chleba”. Choć słowo to w pierwszej kolejności kojarzy nam się z kuchnią (ewentualnie bajką o Jasiu i Małgosi), oznacza też jedną z dostępnych form nawigacji na stronach internetowych. Breadcrumbs ułatwia poruszanie się po witrynie zarówno jej użytkownikom, jak i algorytmom Google, dlatego lepiej nie bagatelizować tematu “okruszków”.
Co to jest breadcrumbs – dokładna definicja
Zacznijmy od przytoczenia definicji pojęcia i wyjaśnijmy jeszcze raz, co to jest breadcrumbs, powołując się na konkretne przykłady.
Breadcrumbs, inaczej nazywane menu okruszkowym, obecnie znajdują się w niemal wszystkich witrynach internetowych. Wskazują one naszą aktualną pozycję w serwisie. Szczególnie przydatne okazują się w dużych serwisach, gdzie odnalezienie konkretnej kategorii może być trudnym zadaniem (szczególnie, gdy mówimy o dużych sklepach internetowych). W większości domen „okruszki chleba” znajdują się na górze witryny, w miejscu widocznym i łatwym do zlokalizowania przez użytkownika.
Przykłady prawidłowo wdrożonych breadcrumbs:

Źródło:https://mediamarkt.pl/
Źródło: https://www.intymna.pl/
Na powyższych przykład idealnie widać, jak kolejne kategorię i podkategorię tworzą ścieżkę, jaką podążał użytkownik. Gdy nie odnajdzie w danej podkategorii tego czego szukał, może jednym kliknięciem wrócić kategorię wyżej lub od razu na stronę główną serwisu.
W tym miejscu należy zaznaczyć, że breadcrumbs są jedynie pożytecznym dodatkiem, natomiast wiodącą rolę w nawigacji powinno odgrywać główne menu serwisu i to właśnie z menu użytkownicy będą korzystać w pierwszej kolejności.
Breadcrumbs w SEO
„Okruszki chleba” są korzystne nie tylko z punktu widzenia użytkownika, ale odgrywają również ważną rolę w pozycjonowaniu strony w Google, w szczególności w przypadku dużych serwisów.
Linkowanie wewnętrzne
Poszczególne kategorie i podkategorie to odnośniki prowadzące w głąb serwisu, do powiązanych ze sobą treści, tym samym wzmacniając linkowanie wewnętrzne. Również dzięki okruszkom możemy jasno i klarownie przedstawić robotom indeksującym strukturę naszego serwisu. Dodatkowo każdy okruszek jako anchor ma ustawione słowo kluczowe (zobacz też artykuł: poprawny dobór fraz kluczowych), tym samym przenosi moc poszczególnych zakładek do innych części naszej witryny. Dobrze zaimplementowane okruszki świadczą o odpowiedniej hierarchii strony oraz właściwym uporządkowaniu danych w obrębie serwisu.
Jak wpłynąć na działania robotów odwiedzających naszą stronę internetową? Dowiedz się, czym jest mechanizm robots.txt.
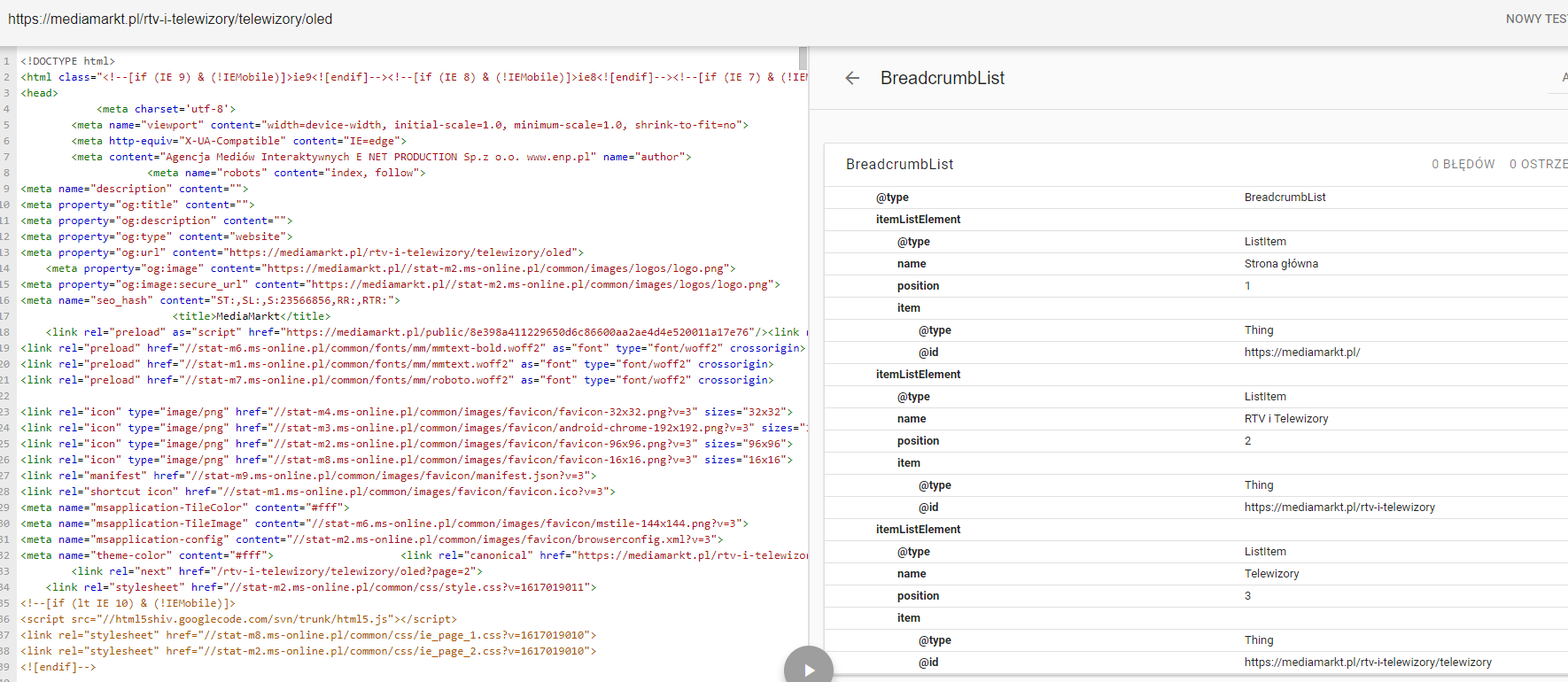
Dane uporządkowane – BreadcrumbList
Menu okruszkowe z definicji ma porządkować i przedstawiać strukturę serwisu w sposób przejrzysty. Mimo, iż roboty indeksujące Google coraz lepiej rozpoznają dane oraz content w serwisie, warto je wspomóc poprzez opisanie ich za pomocą danych uporządkowanych.
Poprawność wdrożenia możemy sprawdzić za pomocą oficjalnego narzędzia od Google, dostępnego pod adresem: https://search.google.com/structured-data/testing-tool/u/0/?hl=pl Aby mieć pewność, że wszystkie elementy danych uporządkowanych wdrożyliśmy według specyfikacji Google, warto zapoznać się i stosować wytyczne z linku: https://schema.org/BreadcrumbList W przypadku danych strukturalnych BreadcrumbList należy zastosować format Microdata. Format ten jest osadzany bezpośrednio w kodzie HTML strony internetowej. Niezwykle ważny jest fakt, iż format microdata musi zostać użyty w miejscu występowania, a więc osadzony w konkretnym kontenerze, w którym występuje.
Rodzaje breadcrumbs
Breadcrumbs możemy podzielić na określone rodzaje. Choć obecnie najczęściej wykorzystywane są breadcrumbs lokalizacyjne, to w niektórych serwisach możemy odnaleźć okruszki oparte na historii bądź atrybutach (w przypadku sklepów internetowych). Rozdzielamy 3 główne rodzaje breadcrumbs:
-
- Atrybutowe – są najczęściej spotykane w sklepach internetowych, występują, gdy ścieżka nawigacyjna generowana jest na podstawie atrybutów produktu (kolor, rozmiar). W przypadku okruszków atrybutowych, elementy zawierają poszczególne etapy, które doprowadziły użytkownika do danego produktu, najczęściej jest to oparte na filtrach:
Strona główna -> Kategoria -> Podkategoria -> Atrybut 1 (np. rozmiar) -> Atrybut 2 (np. kolor) -> Produkt
-
- Historyczne – taki typ okruszków jest najrzadziej stosowany. Breadcrumbs historyczny zawiera wszystkie elementy, które odwiedził użytkownik podczas wizyty w serwisie. Takie rozwiązanie jest mało praktyczne, ze względu na często nielogiczną drogę użytkownika po serwisie.
Strona główna -> Poprzednia strona -> Poprzednia strona -> Aktualna strona
-
- Hierarchiczne – są one najczęściej spotykane w serwisach internetowych. Wskazuje i porządkuje strukturę serwisu. Wyżej przedstawione przykłady były właśnie oparte o breadcrumbs hierarchiczny.
Strona główna -> Kategoria -> Podkategoria1 -> Podkategoria2 -> Produkt
Najczęstsze błędy w breadcrumbs
-
- Wdrażanie okruszków w serwisach tego nie wymagających – w przypadku małych serwisów, z małą ilością zakładek, stosowanie breadcrumbs nie jest konieczne. Dobrze zaprojektowane główne menu powinno wystarczyć, by efektywnie kierować użytkownika oraz roboty Google.
-
- Okruszki zastępują główne menu – nawigacja powinna być zaplanowana w taki sposób, aby była klarowna i jasno dzieliła serwis na poszczególne sekcje, menu okruszkowe powinno być tylko dodatkiem, a nie zastępstwem głównego menu.
-
- Brak hierarchi w serwisie – przed wdrożeniem menu okruszkowego należy uporządkować strukturę w samym serwisie, aby nie powielać błędów w breadcrumbs. Menu okruszkowe powinno linkować strony powiązane tematycznie i bezpośrednio względem siebie zagnieżdżone.
-
- Błędy w danych uporządkowanych – przy wdrażaniu danych strukturalnych warto skorzystać z narzędzia do sprawdzania. W przypadku literówek, użytkownik nie zauważy błędu, ale roboty indeksujące odczytają to w sposób błędny i tym samym breadcrumbs zamiast nam pomagać będzie tylko wprowadzał zamieszanie w odczytywaniu struktury strony przez roboty indeksujące.
Urządzenia mobilne, a Breadcrumbs
Nawet idealnie zaprojektowany widok strony na urządzeniach mobilnych nie pozwala na rezygnację z menu okruszkowego, zwłaszcza w większych serwisach. Trudność w obsłudze menu na urządzeniach mobilnych wynika to z tego, że ekran jest dużo mniejszy, a wywołanie menu jest de facto kolejnym ekranem. W tym wypadku wdrażanie i korzystanie z nawigacji okruszkowej jest dużo wygodniejsze niż ze standardowego menu (w szczególności, gdy jesteśmy na produkcie głęboko zagnieżdżonym w strukturze serwisu).
Jak zwiększyć komfort korzystania z serwisu? Dowiedz się, czym jest responsywna strona internetowa.
Breadcrumbs w WordPress – jak wdrożyć?
CMS WordPress jest najpopularniejszym systemem zarządzania treścią. Dodanie w nim breadcrumbs nie powinno stwarzać większych problemów. Dzięki tak dużej popularności WordPress mamy do dyspozycji szereg wtyczek, które w sposób łatwy i klarowny pozwoli wdrożyć menu okruszkowe. Wtyczkę następnie należy odpowiednio skonfigurować. Należy jednak pamiętać o jednej zasadzie, im więcej wtyczek, tym więcej generują kodu, a tym samym spowalniają działanie naszej witryny co bezpośrednio przekłada się na odczucia użytkownika podczas korzystania z naszej strony internetowej. Dodatkowym istotnym problemem, jest fakt, iż każda wtyczka jest potencjalnym zagrożeniem (jest narażona na ataki zewnętrzne poprzez luki w kodzie). Wtyczki, dzięki którym można wdrożyć breadcrumbs w serwisie opartym na WordPress:
-
- NavXT Plugin
-
- YoastSEO
-
- Breadcrumb
-
- All in One SEO
Podsumowanie – czy warto wdrażać breadcrumbs
Wszystkie wyżej przedstawione argumenty potwierdzają, że warto wdrażać breadcrumbs w serwisie. Breadcrumbs to skuteczne rozwiązanie, które pomoże skierować użytkowników do innych tematycznie powiązanych zakładek, a także pozytywnie wpłynie na linkowanie wewnętrzne. Poprawia tym samym odczucia użytkownika podczas korzystania z naszej witryny. Menu okruszkowe nie duplikuje menu, ale jest dodatkiem, który usprawnia nawigację w serwisie. W przypadku, gdy Twój serwis posiada dużo zakładek i rozbudowaną strukturę to wdrożenie breadcrumbs będzie idealnym sposobem na usprawnienie poruszania się między kategoriami zarówno dla użytkowników jak i robotów indeksujących.
Wskazówki:
-
- Nie duplikuj okruszków z głównym menu.
-
- Przy małych serwisach nie ma potrzeby dodawania breadcrumbs.
-
- Wykorzystaj breadcrumbs do linkowania wewnętrznego – wskazuj elementy, na których Ci zależy.
-
- Przy sklepie internetowym dodanie okruszków jest niezbędne.
-
- Stosuje zasadę: od lewej strony breadcrumbs strona główna, a następnie kolejne coraz bardziej zagnieżdżone zakładki.
Zależy Ci, aby Twoja witryna była bardziej przejrzysta i czytelna dla użytkowników? W tym kontekście warto przeczytać, o tym dlaczego analityka oraz audyt konta Ads są ważne.
Zdjęcie tytułowe: pexels.com