Na prędkość ładowania – i tym samym pozycje strony w Google – wpływa wiele czynników, a LCP jest jednym z nich. Wiesz, że możesz go zweryfikować samodzielnie za pomocą bezpłatnych narzędzi? W artykule krok po kroku wyjaśniamy cały proces. Analiza zajmie ci zaledwie kilka chwil, a może bardzo pomóc w kontekście efektywności, więc warto na moment do niej przysiąść. Stawką są w końcu lepsze wyniki kampanii w Google, i to zarówno w wynikach organicznych, jak i płatnych.
Co to jest LCP?
LCP (Largest Contentful Paint) to jeden z kluczowych wskaźników mierzących wydajność stron internetowych zaliczany do parametrów Core Web Vitals. Pokazuje, jak szybko ładuje się największy element widoczny na stronie – może być to obraz, nagłówek, blok tekstu itd.
LCP mierzy czas od momentu rozpoczęcia ładowania strony do chwili, gdy największy, element treści pojawia się na ekranie. Im krótszy ten okres, tym lepszy wynik LCP i tym samym większa szansa na to, że użytkownik pozostanie na stronie.
Zwiększ lojalność klientów dzięki skutecznym strategiom utrzymywania klientów.
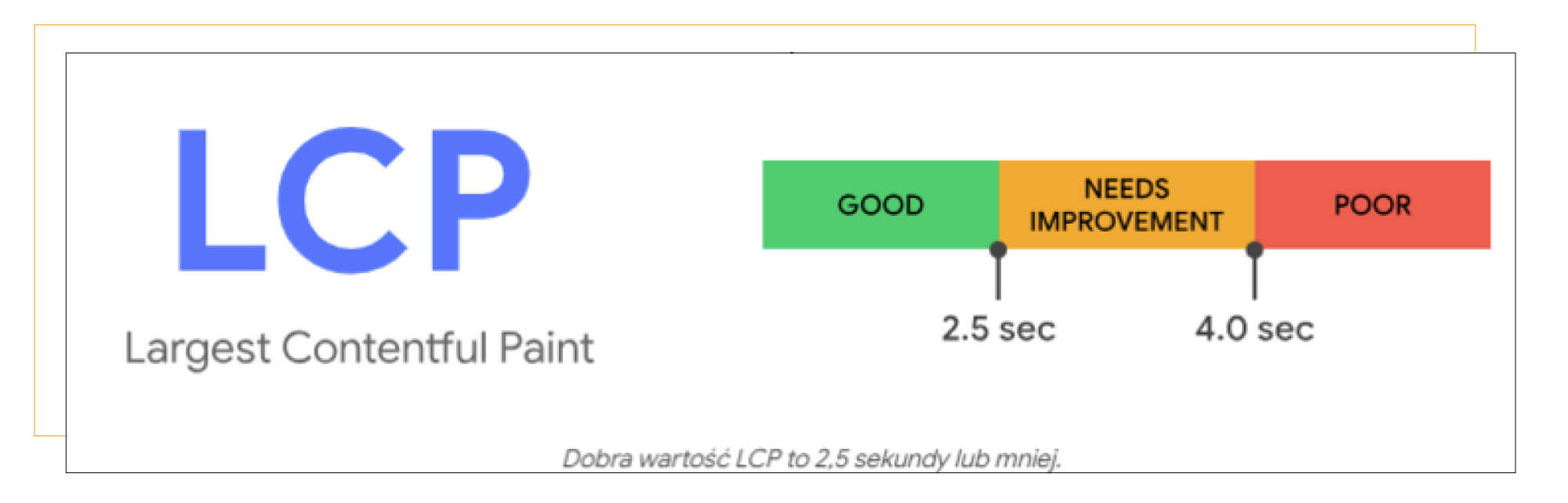
Jaki wynik LCP jest dobry według Google?
Źródło: Web.Dev
Zgodnie z wytycznymi Google, dobry wynik LCP nie powinien przekraczać 2,5 sekundy. Wynik w granicach od 2,5 do 4 sekund jest określany jako wymagający optymalizacji. Wyniki powyżej 4 sekund są uznawane za bardzo słabe, a ich poprawa powinna być kwestią priorytetową.
Jak sprawdzić wartość LCP w Google Lighthouse
LCP – Largest Contentful Paint – można łatwo i szybko przeanalizować za pomocą
Google Lighthouse. Narzędzie jest w stanie dostarczyć nam dokładną analizę tego parametru oraz wskazać, które elementy na stronie generują słaby wynik.
- Krok 1 – W Chromie w oknie incognito otwieramy adres URL, który chcemy przeanalizować pod kątem LCP.
- Krok 2 – Po przyciśnięciu klawisza F12 otwiera nam się Chrome DevTools.
- Krok 3 – Klikamy w zakładkę „Lighthouse”.
- Krok 4 – Wybieramy rodzaj urządzenia „Mobile”.
- Krok 5 – Klikamy „Analyze page load”.
- Krok 6 – Po wykonanym teście możemy kliknąć „Show audits relevant to: LCP”, aby zawęzić rekomendacje pod kątem optymalizacji w sekcji „Diagnostics” tylko do tych, które dotyczą LCP.
Zaletą analizy LCP w Google Lighthouse jest precyzyjne zestawienie poszczególnych elementów oraz ich negatywnego wpływu na wynik, a dokładniej proporcji ich wpływu na finalny wynik LCP. Najczęściej wygląda to w taki sposób, że za negatywny wynik LCP w około 90% odpowiada jeden element na stronie.
Zwiększ skuteczność swojej strategii SEO za pomocą odpowiednich narzędzi SEO!

Co wpływa na słaby wynik LCP?
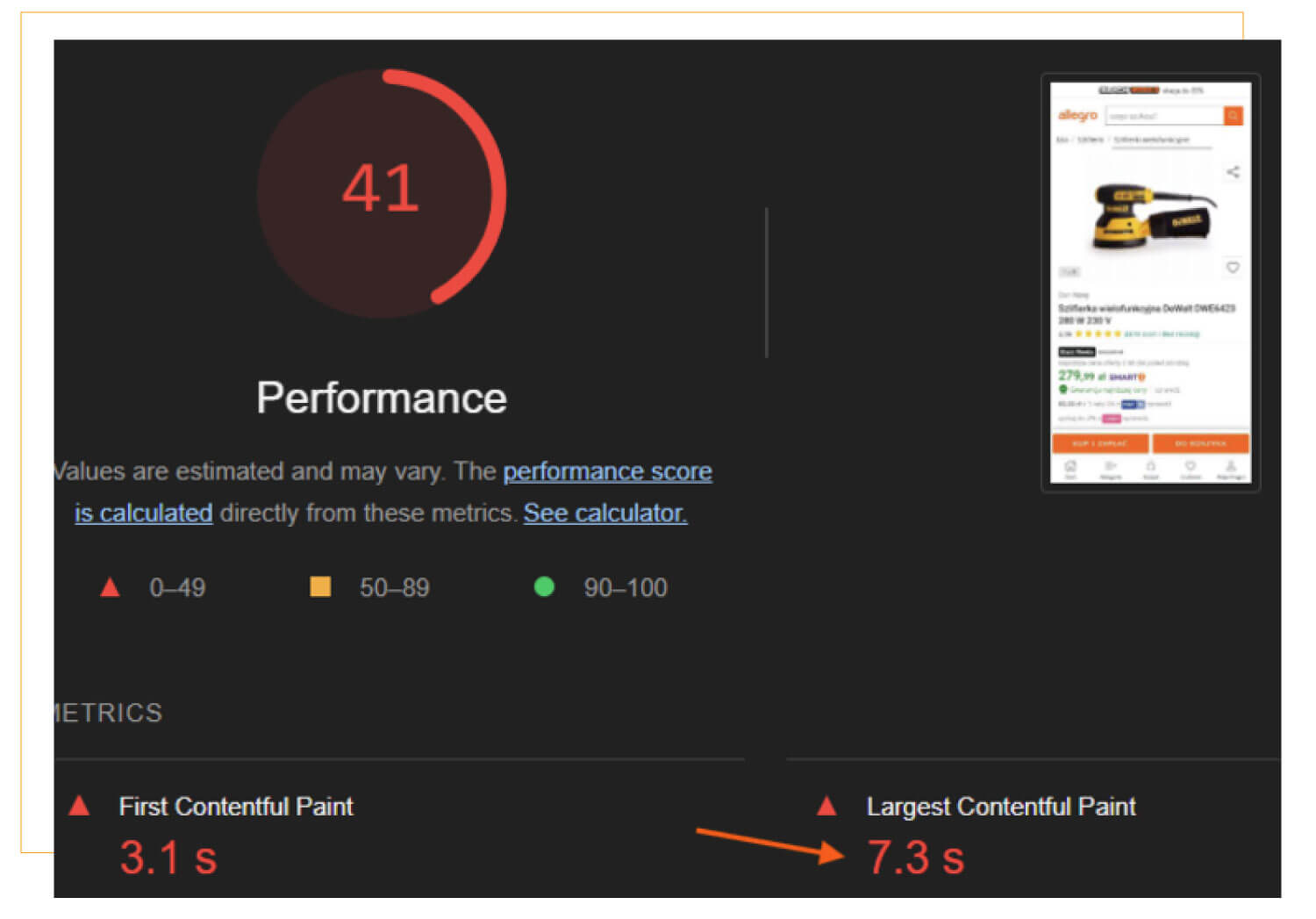
Na słaby wynik LCP – Largest Contentful Paint – wpływa zbyt długi czas wczytywania pierwszego największego elementu widocznego na stronie podczas jej ładowania. Za przykład niech nam posłuży karta produktowa na allegro.pl.

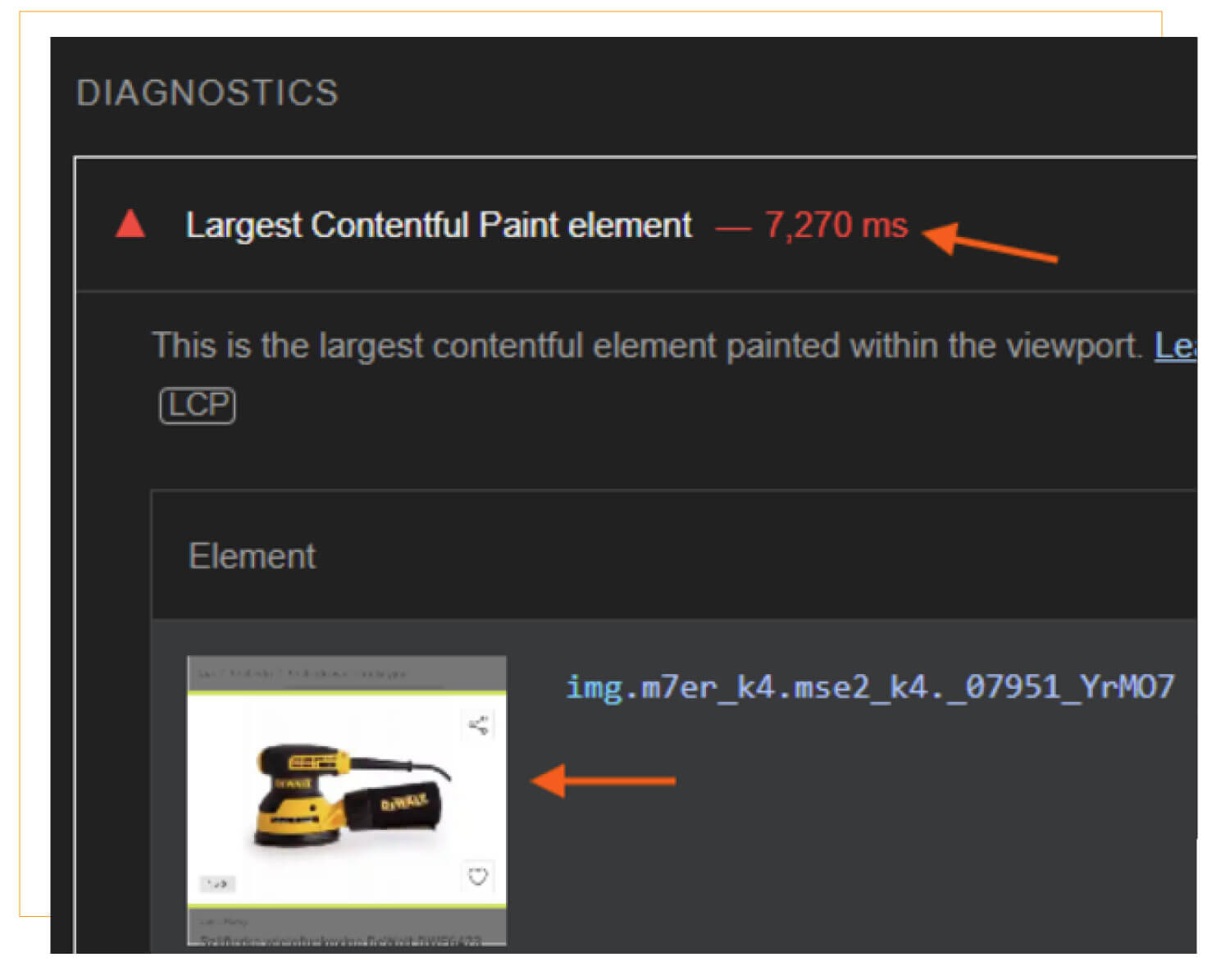
Wynik LCP to 7.3 s., a więc zdecydowanie kwalifikuje się on do optymalizacji. Przechodząc do dokładniejszej analizy, widzimy, że za 7,270 ms wyniku LCP odpowiada tylko jeden element – pierwsze zdjęcie główne w galerii zdjęć.

Wystarczy optymalizacja pierwszego zdjęcia w galerii zdjęć, aby w tym przypadku, niemal całkowicie zoptymalizować parametr LCP.
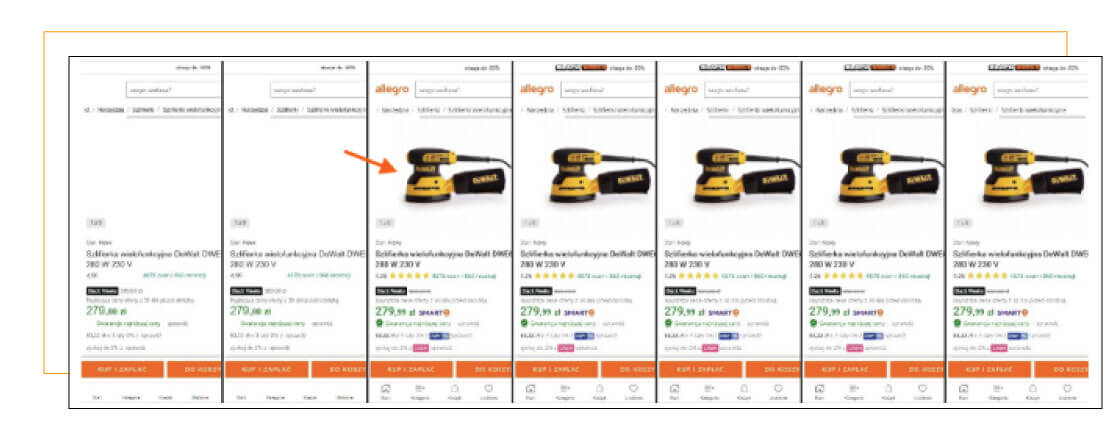
Spójrzmy jeszcze na ścieżkę wczytywania tej karty produktowej, którą udostępnia nam Google Lighthouse podczas przeprowadzonego testu.

Pierwsze zdjęcie z galerii faktycznie pojawia się dość późno. W początkowej fazie wczytywania strony użytkownik widzi tylko biały ekran, następnie pojawiają się pierwsze elementy jak: nagłówek, cena itp., natomiast miejsce, w którym powinno wczytać się zdjęcie jest nadal puste – pokazuje się dopiero w 4 kroku ścieżki.
Jak poprawić wynik LCP?
Optymalizacja wyników LCP zazwyczaj wymaga wsparcia programisty. Nie jest to jednak szczególnie trudne. Team odpowiedzialny za kwestie techniczne serwisu powinien z łatwością sobie poradzić z takim wyzwaniem. Najważniejsze to poprawnie zdiagnozować problem.
Dzięki analizie przykładowej karty produktowej, wiesz już na czym mniej więcej polega to zadanie. Chodzi o przyspieszenie procesu wczytywania jednego problematycznego elementu, którym jest pierwsze zdjęcie w galerii zdjęć.
Podczas wczytywania poszczególnych podstron, z reguły sporo czasu pochłania realizacja licznych skryptów i innych elementów składających się na finalny wygląd i funkcjonowanie danej podstrony. Gdy wynik LCP jest niezadowalający, rozwiązaniem jest nadanie możliwie najwyższego priorytetu wczytywania dla elementu, który jest najbardziej problematyczny w kontekście LCP – w tym przypadku jest to pierwsze zdjęcie z galerii.
Jak dobrze zacząć pozycjonowanie strony? Dowiedz się, jak rozpocząć skuteczną strategię SEO.
Podsumowanie
Biały ekran wyświetlający się przez dłuższy czas po kliknięciu w link faktycznie jest frustrującym doświadczeniem dla użytkownika. W interesie każdej witryny jest więc, aby ładowanie jej poszczególnych elementów trwało możliwie jak najkrócej. Wpływa to nie tylko na komfort użytkownika, ale także na ocenę strony przez algorytmy Google.
Sprawdź, jak mierzyć szybkość ładowania strony.
Google już od dłuższego czasu uczula właścicieli stron na kwestie UX. Z roku na rok mają one coraz większy wpływ na ranking organiczny. Wprowadzone już jakiś czas temu parametry Core Web Vitals, w tym LCP, są tego potwierdzeniem. W jeszcze większym stopniu skłaniają one właścicieli serwisów do dokładniejszej optymalizacji pod kątem User Experience opartej na konkretnych danych.
Poznaj 10 heurystyk J. Nielsena i popraw doświadczenia użytkowników na swojej stronie.
Potrzebujesz wsparcia w optymalizacji LCP lub innych parametrów Core Web Vitals? Nasi specjaliści mogą ci w tym pomóc! Przeanalizują stronę wyłącznie pod kątem CWV lub wykonają pełny audyt SEO i UX. Wszystko zależy od twoich aktualnych potrzeb. Skontaktuj się z nami i umów się na bezpłatną konsultację!

Autor tekstu
Specjalizuje się w opracowywaniu i wdrażaniu działań SEO dla naszych Klientów ecommerce. Swoje 10 letnie doświadczenie z branża wykorzystuje ciągle poszukując nowych strategii i rozwiązań, aby dostarczać jak najlepsze wyniki i pozycje. Oprócz SEO interesuje się podróżami, sczególnie tymi dalekimi, a aby dbać o kondycję fizyczną, często wolny czas spędza na bieganiu!
Wojciech Bębenek
SEO Expert